
Only got 20 rows in the list but need more of that

Only got 20 rows in the list but need more of that
Hi @Prasant_Pant,
Please check the listview client script code and apply it according.
frappe.listview_settings['Your DocType'] = {
onload: function(listview) {
listview.page_length = 100;
$('button[data-value="20"]').removeClass("btn-info");
$('button[data-value="100"]').addClass("btn-info");
listview.refresh();
}
};
Output:
@NCP thanks for the instant reply. It works on doctype list.
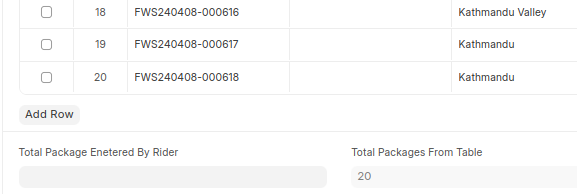
But while fetching data in child table, it only takes 20 rows.
How to do that?
Please apply it.
frappe.ui.form.on("Sales Invoice", {
refresh: function(frm) {
frm.fields_dict.items.grid.grid_pagination.page_length = 100;
frm.refresh_fields('items');
}
});
Output:
frappe.ui.form.on("Pickup", {
refresh: function(frm) {
frm.fields_dict.order_list_table.grid.grid_pagination.page_length = 100;
frm.refresh_fields('order_list_table');
}
});
I tried this where order_list_table is child table name. its not working

Please add more than 100 rows and check it.
Otherwise set only 25 and add more than 25 rows.
frm.fields_dict.order_list_table.grid.grid_pagination.page_length = 25;
@NCP If i set 15 it works but for 25 still i got 20
I have 22 rows to dispaly
Simple thing, the default table paging is 50, if you increase the paging then will work properly but if you decreasing to 50 to below then will do something unbehavior.
@NCP
Can it be fixed to set custom size length for child table rows?
It may have to be set in the core file
Thanks @NCP .
if you find solution for
that plz put it here
frappe.call({
method: 'frappe.client.get_list',
args: {
doctype: 'Vendor Order',
filters: {
vendor_id: frm.doc.vendor_id,
status: 'Open'
},
fields: ['name'],
limit_page_length:false,
},
limit_page_length:false
works perfectly fine while fetching data to child table @NCP
Hi Guys,
I see this post just now but would like to share that I have added a PR that solves this issue.