generate qrcode automatically
Where exactly do you want to generate a QR Code? You can use any event to generate it I used after insert here.
import pyqrcode
from pyqrcode import QRCode
from io import BytesIO
import base64
from frappe import get_doc
def generate_qr_code(doc):
# Construct the QR code data
qr_data = f"ID: {doc.name}\nName: {doc.first_name} {doc.last_name}"
# Create a QR code instance
qr = pyqrcode.create(qr_data)
# Generate the QR code image in memory
qr_img = qr.png(scale=6) # Adjust scale for desired size
with BytesIO() as buffer:
qr_img.save(buffer, format="PNG")
base64_img = base64.b64encode(buffer.getvalue()).decode('utf-8')
return f'<img src="data:image/png;base64,{base64_img}">'
def after_insert(doc, method=None):
# Example usage:
doc = get_doc("YourDocType", "YourDocName")
qr_code_html = generate_qr_code(doc)
# Use the HTML to display the QR code on a form, email, or other output
Also, you can use it from the js side.
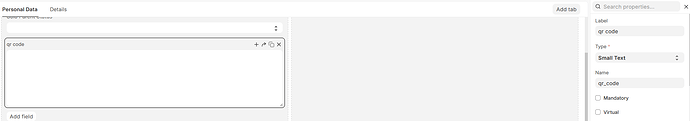
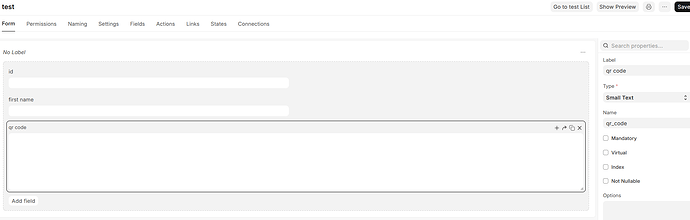
QR code field must be in small text and read-only.
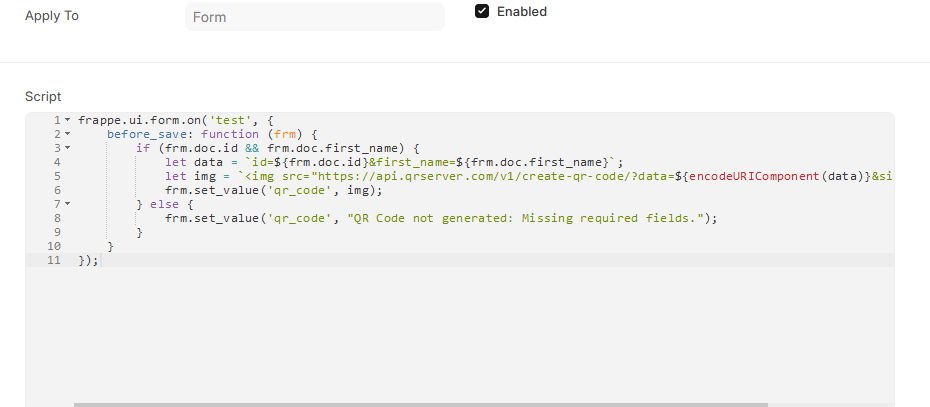
frappe.ui.form.on('Test DocType', {
before_save: function (frm) {
if (frm.doc.id && frm.doc.first_name) {
let data = `id=${frm.doc.id}&first_name=${frm.doc.first_name}`;
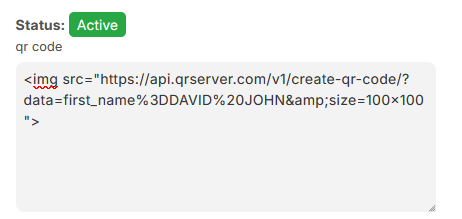
let img = `<img src="https://api.qrserver.com/v1/create-qr-code/?data=${encodeURIComponent(data)}&size=100x100" />`;
frm.set_value('qr_code', img);
} else {
frm.set_value('qr_code', "QR Code not generated: Missing required fields.");
}
}
});
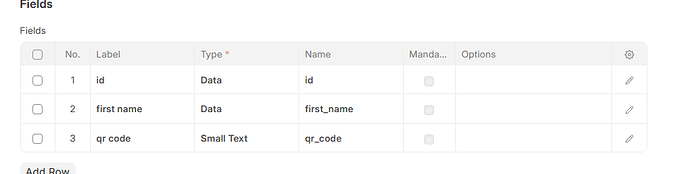
Set the doctype name and field name in the script.
what is field name of qrcode
image?
read this.
field name


i use client script
please make a read only field.
frappe.ui.form.on(‘Parent’, {
before_save: function (frm) {
if (frm.doc.first_name) {
let data = first_name=${frm.doc.first_name};
let qrSize = ‘200x200’; // Larger size for better readability
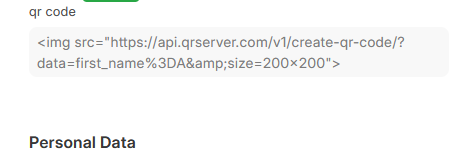
let img = <img src="https://api.qrserver.com/v1/create-qr-code/?data=${encodeURIComponent(data)}&size=${qrSize}" />;
frm.set_value(‘qr_code’, img);
} else {
frm.set_value(‘qr_code’, “QR Code not generated: Missing required field (First Name).”);
}
}
});
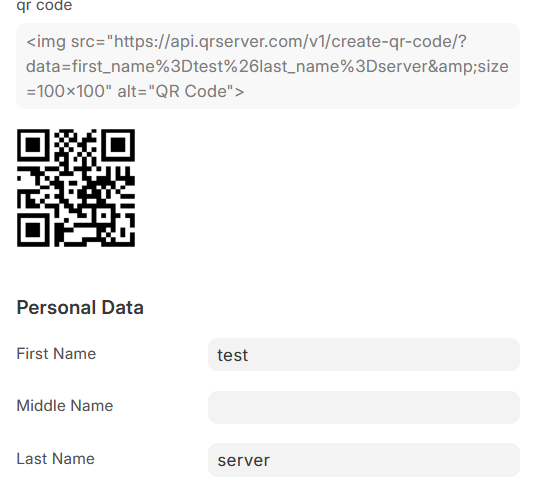
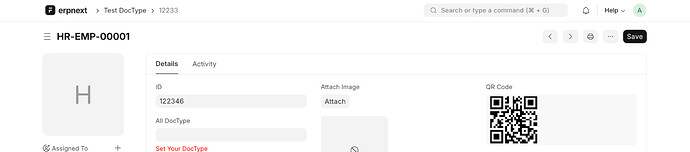
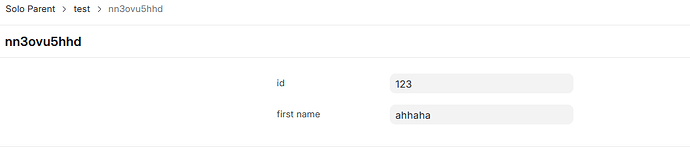
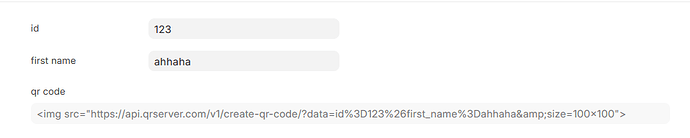
result: in form view

Your code and the provided code are different, so again check the my reference.