NCP
3
Also, you can use it from the js side.
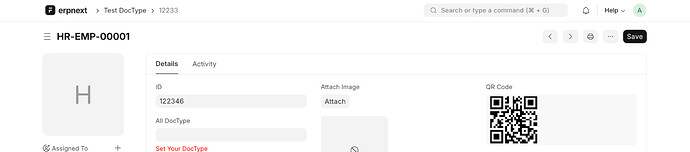
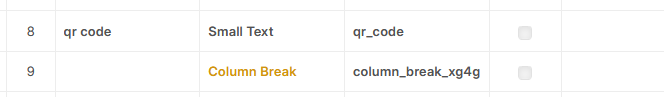
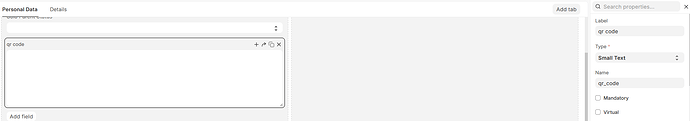
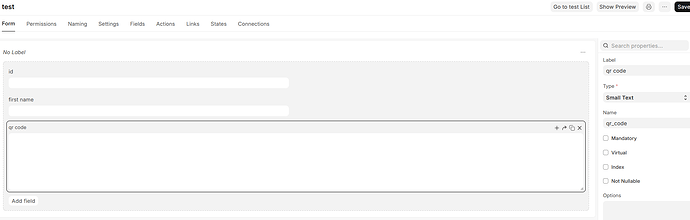
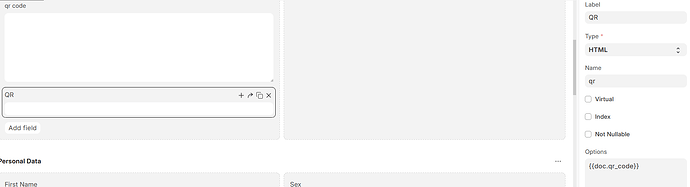
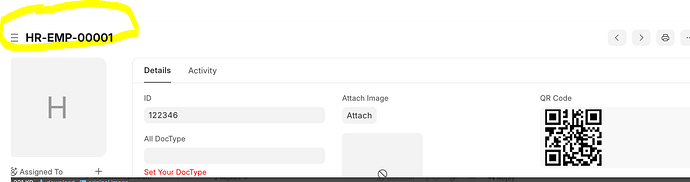
QR code field must be in small text and read-only.
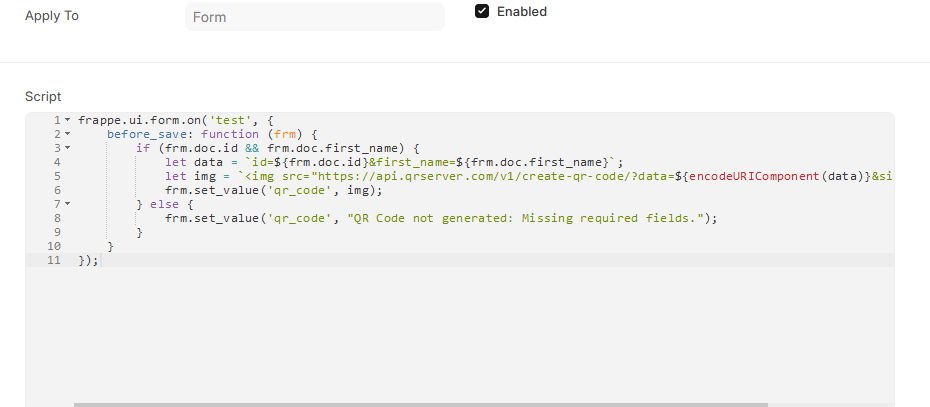
frappe.ui.form.on('Test DocType', {
before_save: function (frm) {
if (frm.doc.id && frm.doc.first_name) {
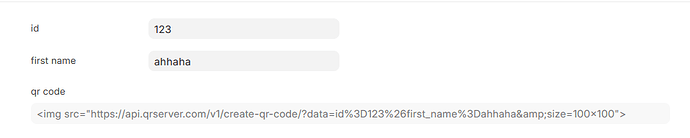
let data = `id=${frm.doc.id}&first_name=${frm.doc.first_name}`;
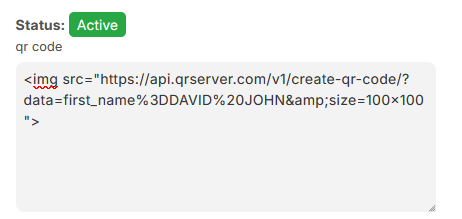
let img = `<img src="https://api.qrserver.com/v1/create-qr-code/?data=${encodeURIComponent(data)}&size=100x100" />`;
frm.set_value('qr_code', img);
} else {
frm.set_value('qr_code', "QR Code not generated: Missing required fields.");
}
}
});
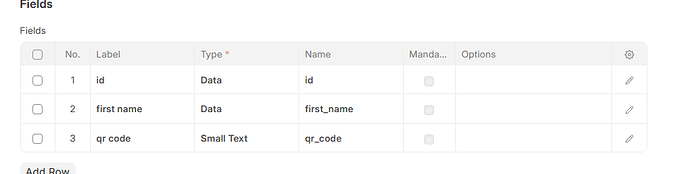
Set the doctype name and field name in the script.
2 Likes
what is field name of qrcode
image?
NCP
9
please make a read only field.
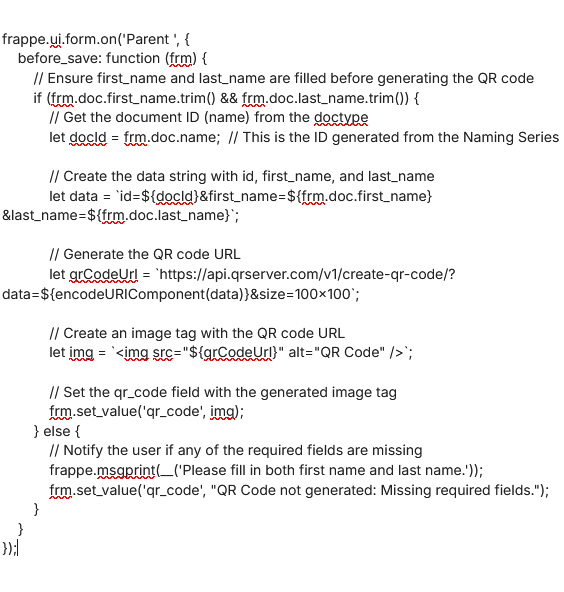
frappe.ui.form.on(‘Parent’, {
before_save: function (frm) {
if (frm.doc.first_name) {
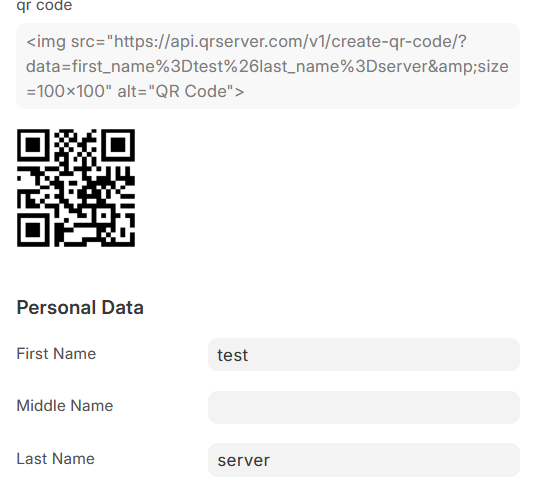
let data = first_name=${frm.doc.first_name};
let qrSize = ‘200x200’; // Larger size for better readability
let img = <img src="https://api.qrserver.com/v1/create-qr-code/?data=${encodeURIComponent(data)}&size=${qrSize}" />;
frm.set_value(‘qr_code’, img);
} else {
frm.set_value(‘qr_code’, “QR Code not generated: Missing required field (First Name).”);
}
}
});
NCP
13
Your code and the provided code are different, so again check the my reference.
how to add this in qr_code