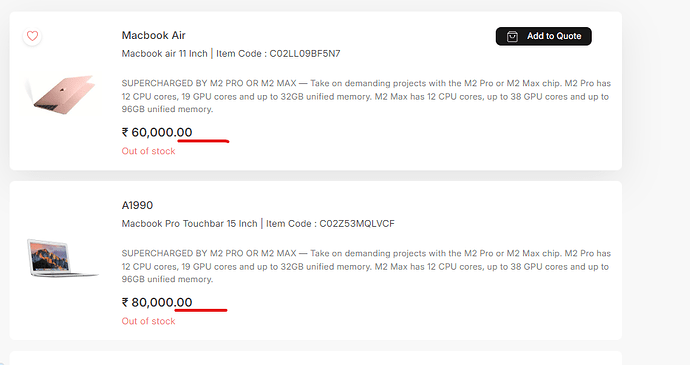
Price is coming in below screen shot, same i have to show in my custom web template.
Custom web template code ![]()
{%- macro product_image_square(website_image, css_class="") %}
<div class="product-image product-image-square h-100 rounded {{ css_class }}"
style="background-image: url('{{ website_image | abs_url }}');">
</div>
{%- endmacro %}
<div class="section-with-cards item-card-group-section">
<div class="item-group-header d-flex justify-content-between align-items-center"> <!-- Added align-items-center -->
<div class="title-section text-center flex-grow-1"> <!-- Centered title and made it grow -->
{%- if title -%}
<h2 class="section-title">{{ title }}</h2>
{%- endif -%}
{%- if subtitle -%}
<p class="section-description">{{ subtitle }}</p>
{%- endif -%}
</div>
<div class="align-self-start">
<a href="/all-products" class="btn btn-primary btn-custom">Shop All Items</a>
</div>
</div>
<div class="row">
{%- for index in range(1, 13) -%}
{%- set item = values['card_' + index|string + '_item'] -%}
{%- if item -%}
{%- set web_item = frappe.get_doc("Website Item", item) -%}
<div class="col-md-3 mb-4">
<div class="card" style="height: 350px;">
<div class="card-img-container">
<a href="/{{ web_item.route or '#' }}" style="text-decoration: none;">
<img class="card-img" src="{{ web_item.website_image }}" alt="{{ web_item.title }}">
</a>
</div>
<div class="card-body">
<div class="mt-4">
<a href="/{{ web_item.route or '#' }}">
<div class="card-title text-center">
{{ web_item.web_item_name or '' }} <br>
<!--<span class="card-text">{{ web_item.description }}</span>-->
<span class="card-text"> ₹ 60,000.00 {{ web_item.stock_uom }}</span>
<a href="/{{ web_item.route or '#' }}" class="btn btn-primary btn-block btn-custom mt-3">Buy Now</a>
</div>
</a>
</div>
</div>
</div>
</div>
{%- endif -%}
{%- endfor -%}
</div>
<style>
.btn-custom {
padding: 10px 20px;
font-size: 16px;
}
.title-section {
margin-bottom: 20px;
}
.text-center {
text-align: center;
}
.item-group-header {
margin-bottom: 20px;
}
/* Animation Keyframes */
@keyframes slideIn {
0% {
opacity: 0;
transform: translateY(20px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
/* Apply animation on hover */
.card:hover .card-body {
animation: slideIn 0.3s forwards;
}
/* Styling for card body (optional) */
.card-body {
padding: 20px;
}
</style>
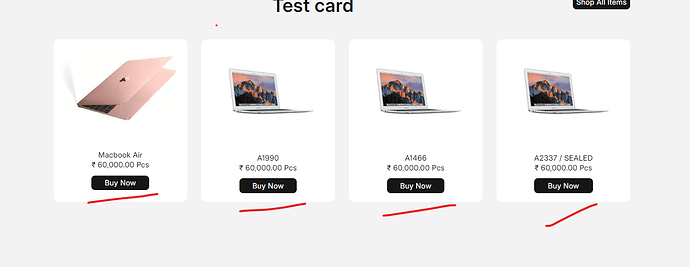
custom web template output ![]()
In my custom web template code where 60000 is static i have to show dynamic price,
Can anyone help me.
Thank You.