Hello everyone,
Can you help me?
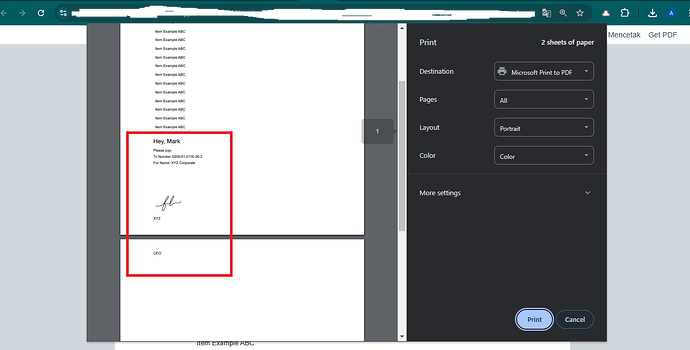
I’d like to create this print format, specifically focusing on the grouping within the red box. I want the content is not separated, so either it will in first page or second page altogether.
*Note: Item Examples ABC names may vary and can be lengthy. It can up to 2 row until 3 rows. So it’s hard to set decide based on it.
*This is just an example for my real case.
Here some HTML Code you can try to reproduce
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Invoice</title>
<style>
@media print {
.page-break {
page-break-before: always;
}
}
.content {
width: 80%;
margin: auto;
}
.signature {
margin-top: 50px;
}
</style>
</head>
<body>
<div class="content">
<table>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
<tr>
<td>Item Example ABC</td>
</tr>
</table>
<!-- Invoice content here -->
<h2>Hey, Mark</h2>
<p>Please pay:</p>
<p>To Number 0206-01-0116-30-2</p>
<p>For Name: XYZ Corporate</p>
<br><br>
<div class="signature">
<img src="https://www.jsign.com/wp-content/uploads/2022/06/graphic-signature-completeness.png" height=80>
<p>XYZ</p>
<p>CEO</p>
</div>
</div>
</body>
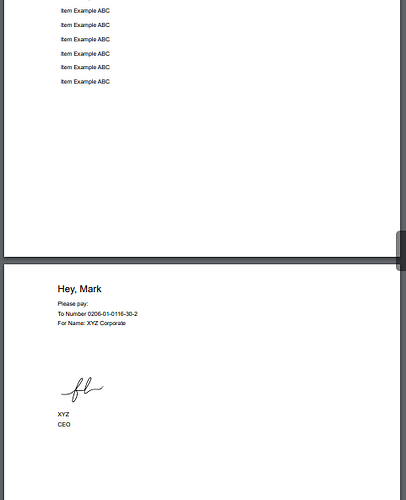
And here the expected result
Thank you