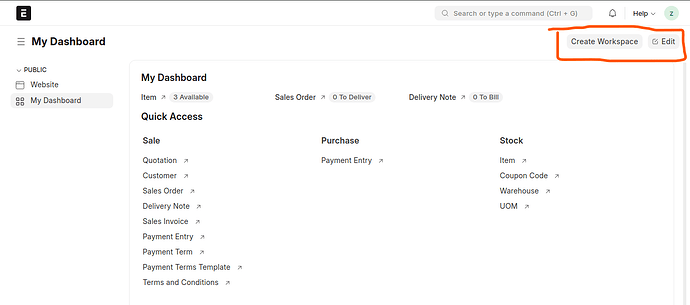
How do I hide the create workspace button from certain user roles?
I already tried to set permissions for the workspace doctype, but that doesn’t hide the create workspace button
Hey,
Got any solution??
Hey did u got any solution?
any solution on this??
any solution?
Any update on this?
Have you found the solution?
Any update?
Removing the ‘Workspace Manager’ role from any particular user would remove the ‘Create workspace’ button as well.
Removing the ‘Workspace Manager’ role from any particular user would remove the ‘Create workspace’ button as well.
This doesn’t work any other solution ?
The only solution that worked for me is to write javascript code in my custom app and put it in hooks so it will be accessible in the desk.
Frappe version - 14
$(document).on(‘DOMNodeInserted’, “#body”, function(e){
$id = $(e.target).attr(“id”);
if($id){
if ($id.localeCompare(‘page-Workspaces’) == 0) {
if(frappe.user_roles.includes(“Sales Manager”)){
$(function() {
$(“#page-Workspaces .page-actions”).html(“”)
})
}
}
}
});
more optimum solution using frappe.router
frappe.router.on('change', () => {
route = frappe.get_route()
if(route.length == 2 && !frappe.user_roles.includes("System Manager")){
if (route[0] == "Workspaces"){
$("#page-Workspaces .page-actions").html("")
}
}
})
Where do you put this function?
- create .js file inside the public folder in your custom app
- add the .js file in the build.json
- then run bench build --site [yoursitename]
- add the build file in your custom app hooks.py app_include_js
After searching for a lot of time and trying to inject custom css and js to hide those buttons for certain roles nothing really worked
so i changed the core code itself, nothing much only one function.
there is a function called as setup_actions in workspace.js
replace that code with the following code snippet
setup_actions(page) {
let pages = page.public ? this.public_pages : this.private_pages;
let current_page = pages.filter((p) => p.title == page.name)[0];
if (!this.is_read_only) {
this.setup_customization_buttons(current_page);
return;
}
this.clear_page_actions();
// Check if the user has the "System Manager" role
frappe.call({
method: 'bytenba.custom_utilities.get_roles',
args:{
"session_user": frappe.session.user
},
callback: (r) => {
if (r.message.includes("System Manager")) {
this.page.set_secondary_action(
__("Edit"),
async () => {
if (!this.editor || !this.editor.readOnly) return;
this.is_read_only = false;
this.toggle_hidden_workspaces(true);
await this.editor.readOnly.toggle();
this.editor.isReady.then(() => {
this.body.addClass("edit-mode");
this.initialize_editorjs_undo();
this.setup_customization_buttons(current_page);
this.show_sidebar_actions();
this.make_blocks_sortable();
});
},
"es-line-edit"
);
// Your "Create Workspace" button logic here
this.page.add_inner_button(__("Create Workspace"), () => {
this.initialize_new_page();
});
}
}
});
}
u can also use frappe.session.user.has_role() instead of calling a server method
its generally not advisable to modify core code unless you’re maintaining your own fork. Although i do understand why you had to go this far. i’ve been trying to achieve this for quite a while without success. I hope an easier way to accomplish this without having to go to the extreme is implemented soon so admins can at least have the option to hide the workspace and edit buttons based on role.
@NCP , we appreciate your advice and recommed approach for hiding “CRAETE WORKSPCE and EDIT” buttons
Hi @Rebaz_Balisani:
Anyway, I think you can avoid workspace creations with permissions since Frappe v15.29.1
Anyway, you can create a custom app with this Javascript code on public/js/yourfile.js
You can adapt this to your requirements …
document.addEventListener('DOMContentLoaded', function () {
function hideElements(selector) {
var currentUser = frappe.boot.user.name;
if (currentUser !== 'Administrator') {
var intervalId = setInterval(function () {
var elements = document.querySelectorAll(selector);
if (elements.length > 0) {
elements.forEach(function (el) {
el.style.display = 'none';
});
clearInterval(intervalId);
}
}, 5);
}
}
const selectors = [
'button[data-label="Edit"]',
'button[data-label="Create%20Workspace"]'
];
selectors.forEach(hideElements);
});
On hooks.py
app_include_js = "/assets/yourcustomapp/js/yourfile.js"
Hope this helps.
i copy pasted your code and changed its custom name to my app name but it was still showing the buttons (i use ERPNext: v15.28.2 (version-15)).
are you using the same version?