
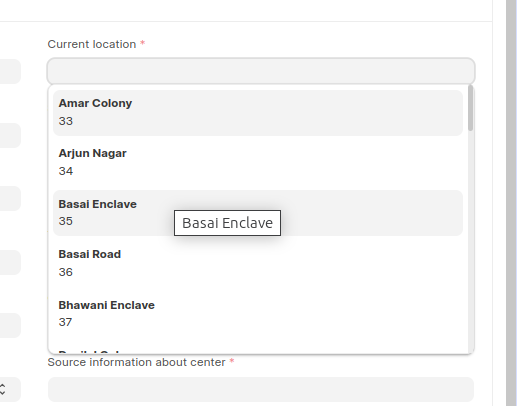
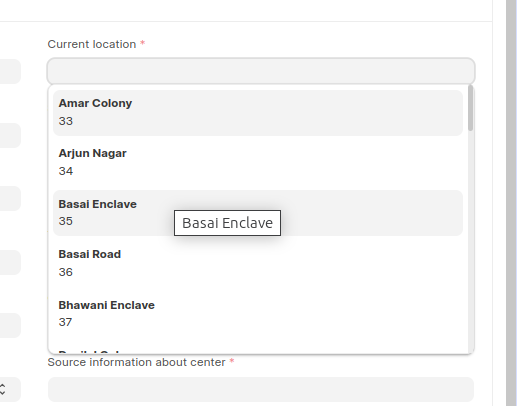
Hii , I want to hide this id (33 , 34 , 35) in dropdown.

Hii , I want to hide this id (33 , 34 , 35) in dropdown.
Is this a link field? Modify the “Title” and “Search” sections of your custom location doctype that is linked here.
yes it is linked field.
what i have to change in current location doctype view setting to hide id in dropdown.
@NCP Hey Nihantra this is a issue which is widely faced as showing the database Id in the frontend pose a risk if you could help a bit
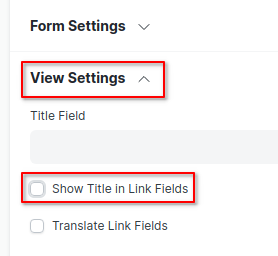
Just ‘deslect’ this in your linked doctype → view settings.

I believe you can’t hide the ID without overriding the link query.
Or, if the locations are unique, set the naming series as the location name field and it should work as required. (Don’t forget to uncheck the show title in link field in view settings of the doctype.)
@Void_Moon
Thankyou for reply
Location is unique but i will set it as name then i face another issue to show other option in last
if do location as name i can’t set other in last
I think only by overriding the link query (using set_query method on the link field and returning a list of items in the order you want) you can achieve your requirement.
Read the above for more info on how to do it.
P.S. For a quick fix, you could try any special characters with the “Others” name and see if it comes to the top of the bottom of the link.
In the ‘title field’ you can provide the ‘field name’ which you want to show in the drop-down.
Please refer to the same screenshot which I had provided in the previous screenshot.
If you provide ‘location-name’ as title, then the location-name value will be displayed in the referred drop-down list instead of the id.
Hi Community,
I recently worked on a customization to hide the .small class container (which typically holds the ID) for all link fields in Frappe Desk. Here’s how I implemented this using a custom app in Frappe:
Steps:
Create a Custom CSS File
In my custom app named times_crm, I created a CSS file at the following path:
apps/times_crm/times_crm/assets/times_crm/css/times_crm.css
The contents of times_crm.css are:
.awesomplete .small { display: none;}
This targets all link fields that use the .small class to hide the ID container.
Update hooks.py
In the hooks.py file of my custom app, I added the following line:
app_include_css = “/assets/times_crm/css/times_crm.css”
Build Assets
After adding the CSS file, I ran the following command to build and copy the assets:
bench build
This copied the file from:
apps/times_crm/times_crm/assets/times_crm/css/times_crm.css
to:
sites/assets/times_crm/css/times_crm.css
Refresh and Clear Cache
After running bench build, I refreshed my web browser and cleared the cache to ensure the changes took effect.
Outcome:
The CSS works perfectly, hiding the .small class container for IDs in all link fields.
This is a generic solution that can be applied to any Frappe Desk setup where you want to hide the ID container for link fields.
I hope this helps someone looking to achieve similar functionality.