Hello!
I wanted to customize my Desk’s look and feel, and I have these CSS changes, they worked well, except for one wrong behavior: on any new Document, the sidebar shows up, when it should not. This is my code:
body {
font-family: DINNextLTW23Regular, 'Alexandria', sans-serif;
color: #C3A255;
}
.page-container {
background-image: url("/assets/images/pattern.png");
}
.navbar-brand img{
max-width : 180px;
max-height : 60px;
display: "inline-block";
}
.layout-side-section{
background-color: #C3A255;
border-bottom-right-radius: 1vw;
border-top-right-radius: 1vw;
}
.layout-side-section .sidebar-label{
color:white;
}
.list-sidebar .sidebar-action{
color:white;
}
.list-row-head{
background-color:#f1daa4;
color: white !important;
}
.list-row-head .list-subject{
color: C3A255;
}
.btn btn-primary btn-sm primary-action{
background-color:#C3A255;
}
.list-count{
color:white;
}
.page-form .filter-button.btn-primary-light{
background-color:#462811;
color:white;
}
/* .icon-sm{
color:white;
} */
.dropdown-text{
color:black;}
.standard-sidebar-item .sidebar-item-label {
min-width: 0;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
color: white;
}
.standard-sidebar-item:hover .sidebar-item-label {
color: #C3A255 !important;
}
.standard-sidebar-item.selected .sidebar-item-label {
color: #C3A255 !important;
}
.list-subject a{
color:#C3A255;
}
.ellipsis{
color:#C3A255;}
.filterable .ellipsis{
color:#C3A255;}
.list-row-col a{
color:#C3A255;}
.list-row .list-row-activity > span:not(:last-child), .list-row-head .list-row-activity > span:not(:last-child){
color:#C3A255;}
.list-row .list-row-activity .comment-count, .list-row-head .list-row-activity .comment-count{
color:#C3A255;}
.custom-btn-group-label{
color:#C3A255;}
.btn.btn-default.btn-sm.ellipsis {
background-color: white !important;
color: #C3A255 !important;
}
.btn-default.ellipsis{
background-color: #C3A255 !important;
color: white !important; /* Replace with your desired color */
}
/* .inner-group-button .btn-default.ellipsis{
background-color: white !important;
color: #C3A255 !important;
} */
.section-head{
background-color: rgb(204, 200, 200);
}
.custom-actions.hidden-xs.hidden-md .btn.btn-default.ellipsis{
background-color: white !important;
color: #C3A255 !important;
}
.btn-secondary.btn-sm {
background-color: white !important;
color: #C3A255 !important; /* Replace with your desired color */
}
/* .btn-sm.btn-default {
background-color: #007bff;
color: #ffffff;
} */
[data-page-route="User"] .layout-side-section{
background-color: white !important;
}
[data-page-route="User"] .layout-side-section .sidebar-label{
color:#C3A255;
}
[data-page-route="User"] .icon{
fill: #C3A255 !important;
}
.standard-image{
background-color: #C3A255;
color: white;
}
/* [data-page-route="User"] .standard-sidebar-item .icon {
fill: #C3A255;
} */
.page-actions .btn:not(.icon-btn), .page-actions div#driver-popover-item .driver-popover-footer button:not(.icon-btn), div#driver-popover-item .driver-popover-footer .page-actions button:not(.icon-btn){
background-color:#C3A255;}
/*
.btn.btn-primary, div#driver-popover-item .driver-popover-footer button.btn-primary, div#driver-popover-item .driver-popover-footer button.driver-next-btn{
background-color: #1619cf !important;
} */
/* .page-actions .btn, .page-actions div#driver-popover-item .driver-popover-footer button, div#driver-popover-item .driver-popover-footer .page-actions button{
background-color: #d7da2c !important;
} */
/* .page-actions .btn-primary, .page-actions div#driver-popover-item .driver-popover-footer button.driver-next-btn, div#driver-popover-item .driver-popover-footer .page-actions button.driver-next-btn, .page-actions .btn-secondary, .page-actions div#driver-popover-item .driver-popover-footer button.driver-prev-btn, div#driver-popover-item .driver-popover-footer .page-actions button.driver-prev-btn{
background-color: #d7da2c !important;
} */
.ce-stub__info{
color:#C3A255;}
/* [data-page-route="Workspaces"] .codex-editor .codex-editor__redactor .ce-block {
width: 33%;
} */
/* .desk-sidebar .standard-sidebar-section:last-of-type .icon {
fill: #8B4513;
} */
.standard-sidebar-item .icon {
fill: white;
}
.standard-sidebar-item:hover .icon {
fill: #C3A255 !important;
}
.standard-sidebar-item.selected .icon {
fill: #C3A255 !important;
}
/* [data-page-route="DocType"] .btn.btn-default.btn-sm.filter-button{
background-color: red !important;
} */
/* [data-page-route="User"] .page-actions .btn:not(.icon-btn), .page-actions div#driver-popover-item .driver-popover-footer button:not(.icon-btn), div#driver-popover-item .driver-popover-footer .page-actions button:not(.icon-btn){
background-color: aqua;
} */
.page-form .filter-button{
background-color:#C3A255;
color: white;}
/* .widget-title .icon{
fill : red;
} */
.widget .widget-head .widget-label .widget-title svg{
fill : #C3A255;
}
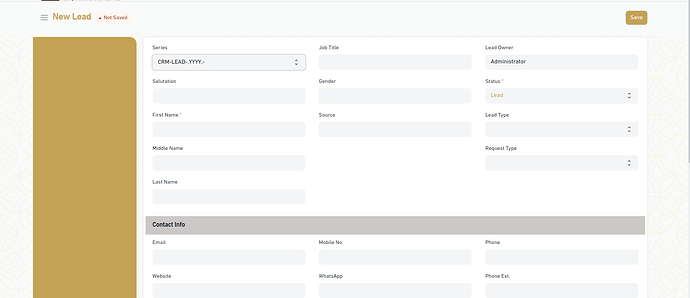
This is what a new Document looks like:
On Saved Documents, it’s normal and fine.
What am I missing here?
Regards