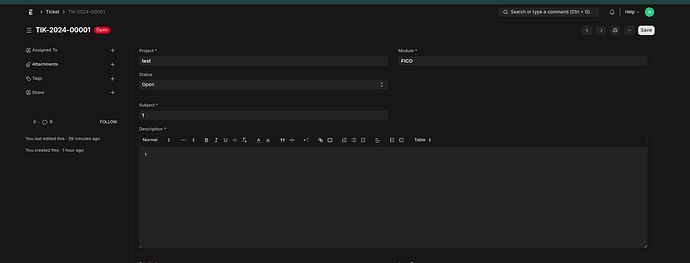
How can i hide the left side sidebar without hiding the comment section ? this is a custom doctype . the
Hide Sidebar, Menu, and Comments in the doctype’s settings hides the comment section. I need the comment section
Hi,
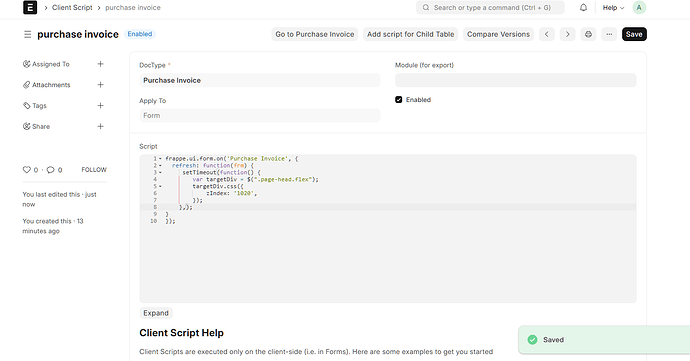
i used this client script to freeze the side pane.
You can modify this and add to your client script, it will work fine.
frappe.ui.form.on('Purchase Invoice', {
refresh: function(frm) {
setTimeout(function() {
var targetDiv = $(".page-head.flex");
targetDiv.css({
zIndex: '1020',
});
}, 100);
}
});
i just tried this script(just for testing purpose) the sidebar is hiding but after a split second it appears again?? maybe some other property is overwritten?
Share the script
remove this from this script and try !
OR
remove setTimeout
haha its miliseconds
yeah the timer
not working
share your script
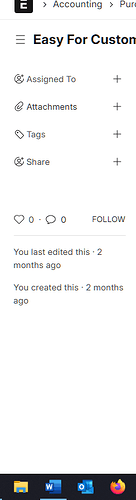
@rs115199789 can we hide the sidebar fully and show the comments at the bottom of the document that can also be one possible solution whats your thought i already did this for my 1 document
You need to remove the purchase invoice from the first line, and put your Doc Type name.
it a purchase invoice document ![]()
![]()
Try This
frappe.ui.form.on('Purchase Invoice', {
refresh: function(frm) {
setTimeout(function() {
var targetDiv = $(".page-head.flex");
targetDiv.css({
display: 'none' // Hides the side pane
});
}, 100);
}
});
Reference:
@NCP yes i used this one .this also works
$(“.sidebar-menu”).hide();