Hello guys,
I included multiple dashboard charts in a dashboard, now i want to hide those filter button on the chart for all roles excpet “BDM”. so i used this code in client script:
frappe.ui.form.on('Dashboard Chart', {
onload: function(frm) {
// Check if the logged-in user has the "Business Development Manager" role
if (!frappe.user.has_role("Business Development Manager")) {
// Use a delay to ensure all dashboard chart elements are rendered
setTimeout(function() {
// Hide filter buttons (div with class filter-chart in Dashboard Chart)
$("div.filter-chart").each(function() {
$(this).hide(); // Hide the filter button
});
}, 1000); // Adjust the delay if necessary
}
}
});
Also i want to know how to locate the filter button, since each and every button in diffrent div how can i locate all of those.
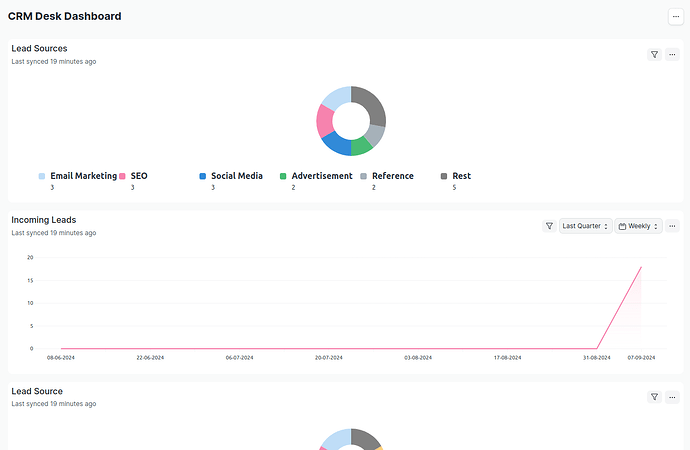
you can see the filter option in the chart i want hide it.