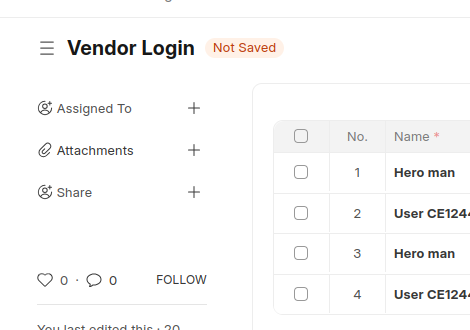
I have custom client script trying to disable the save button along with indicator while importing data from User doctype

. But It’s not working here.
frappe.ui.form.on('Vendor Login', {
refresh(frm) {
frm.disable_save();
frm.saving = false;
frm.set_df_property('table_gqax', 'cannot_add_rows', true); // Hide add row button
frm.set_df_property('table_gqax', 'cannot_delete_rows', true);
// your code here
frappe.call({
method: 'get_data',
args: {},
callback: function(r) {
var childTable = frm.doc.table_gqax;
console.log(r.message)
for (var i = 0; i < r.message.length; i++) {
let mail=r.message[i].name;
let name=r.message[i].full_name;
let mobile=r.message[i].mobile_no;
var row = frm.add_child("table_gqax");
row.username = name
row.phone = mobile
row.email = mail
}
frm.refresh_field('table_gqax')
}
})
// Set the flag to false to prevent further reloads
},
})