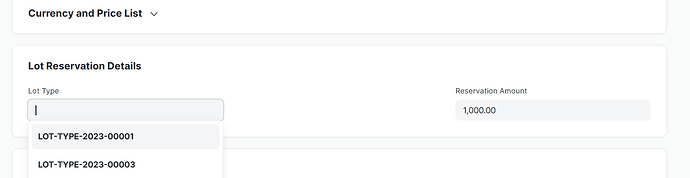
Hi, can somebody help me on how to include another field on the display of the list options as shown in the photo, i want to include the field “lot_type_name” besides the “Lot Type” so that the user will know the actual name of the lot type options. Thanks in advance.
Hi,
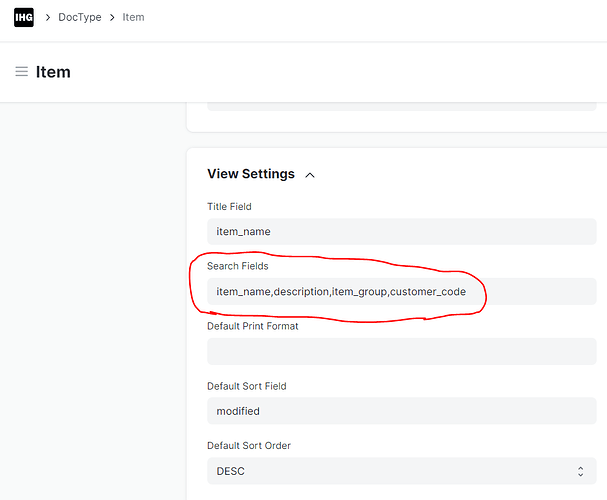
Inside doctype on the view settings you can see search fields, there you can mention the fields required.
If you require more fields you can add separated by commas.
Hi @Rahul-R ,
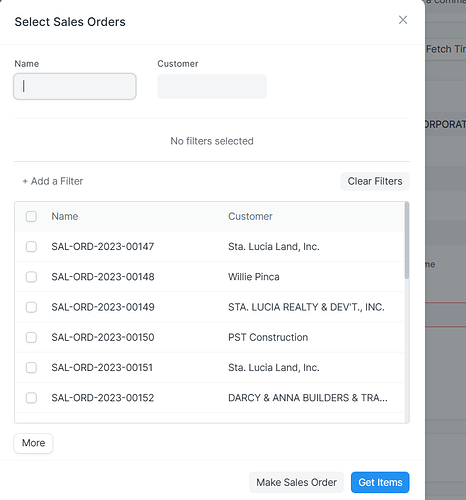
I have another concerns i hope you can help me, in Sales Invoice doctype there is a button “Get Items From” and one of the options is “Sales Order”, after clicking that button it will display screen as what is shown in photo , I wanted to include the transaction_date after the Name before the Customer, is there a way to do this? Thanks in advance.
Hi @EdmundDelima,
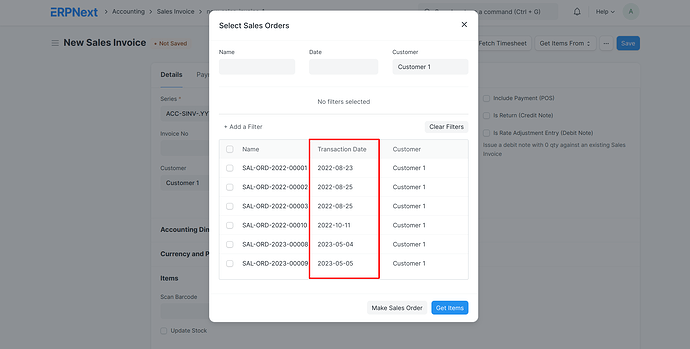
Here we set for Delivery Notes.
Please check the reference:
Please apply the client script and then reload and check it.
frappe.ui.form.on('Delivery Note', {
refresh: function(frm, cdt, cdn) {
var row = locals[cdt][cdn];
if ((!frm.doc.is_return) && (frm.doc.status!="Closed" || frm.is_new())) {
if (frm.doc.docstatus===0) {
frm.add_custom_button(__('Sales Order'),
function() {
if (!frm.doc.customer) {
frappe.throw({
title: __("Mandatory"),
message: __("Please Select a Customer")
});
}
erpnext.utils.map_current_doc({
method: "erpnext.selling.doctype.sales_order.sales_order.make_delivery_note",
source_doctype: "Sales Order",
target: frm,
setters: {
transaction_date: null,
customer: frm.doc.customer,
},
get_query_filters: {
docstatus: 1,
status: ["not in", ["Closed", "On Hold"]],
per_delivered: ["<", 99.99],
company: frm.doc.company,
project: frm.doc.project || undefined,
}
});
}, __("Get Items From"));
}
}
}
});
I hope this helps.
Thank You!
And Sales Invoice for apply it.
frappe.ui.form.on('Sales Invoice', {
refresh: function(frm, cdt, cdn) {
var row = locals[cdt][cdn];
if (cint(frm.doc.docstatus===0) && cur_frm.page.current_view_name!=="pos" && !frm.doc.is_return) {
frm.add_custom_button(__('Sales Order'),
function() {
if (!frm.doc.customer) {
frappe.throw({
title: __("Mandatory"),
message: __("Please Select a Customer")
});
}
erpnext.utils.map_current_doc({
method: "erpnext.selling.doctype.sales_order.sales_order.make_sales_invoice",
source_doctype: "Sales Order",
target: frm,
setters: {
transaction_date: null,
customer: frm.doc.customer,
},
get_query_filters: {
docstatus: 1,
status: ["not in", ["Closed", "On Hold"]],
per_billed: ["<", 99.99],
company: frm.doc.company,
}
});
}, __("Get Items From"));
}
}
});
Thank You!
2 Likes