from css?
yes change page size & its then look like margin not show
and machine not read also
but i want
and its machine read also
so here see barcode lines size and space between them
i have temporary option to increase font size like
@page {
size: 50mm 25mm;
margin: 0 0 0 0;
}
body {
width: 49mm;
margin: 0;
padding: 0;
text-align: center;
}
.text-content {
font-size: 17px;
margin-bottom: -7mm;
}
.barcode {
margin-top: -4mm;
margin-bottom: -7mm;
}
<body>
<div class="barcode">
{{ doc.test }}
</div>
<div class="text-content">
{{ doc.test|striptags }}
</div>
</body>

Thank you @nilpatel42 i use your code its look
but machine not read it
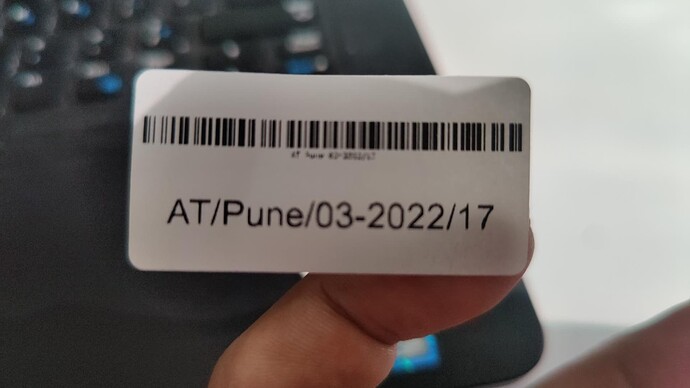
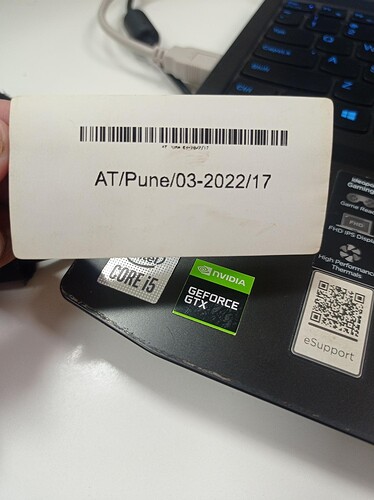
see AT/Pune/03-2022/17 its large size exactly that size of barcode line i want so
then machine will read it properly
For that you need reduce barcode length by reducing Value or
you can use bigger size sticker, so you can print long barcode properly
try with only ATCPune17, then try to scan it
Ok i will try on bigger size sticker and let you know
hi @nilpatel42 now i use bigger size sticker but the barcode size still small
Please Provide any solution
do you change size of the label in css ?, if no then do it
do changes in below css and add
@page {
size: 50mm 25mm;
margin: 0 0 0 0;
}
body {
width: 49mm;
margin: 0;
padding: 0;
text-align: center;
}