I’m using frappe builder for my website designing I want to insert form data into doctype ?how?
1 Like
I have the same doubt.
Have you already solved it?
Hi @Kaushik_Bansode @bdalmonico:
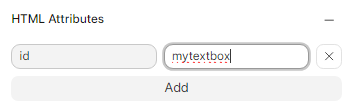
- Create textbox and button elements on Builder page. Use HTML attributes to provide id to each one. (
mytextboxandmybutton)


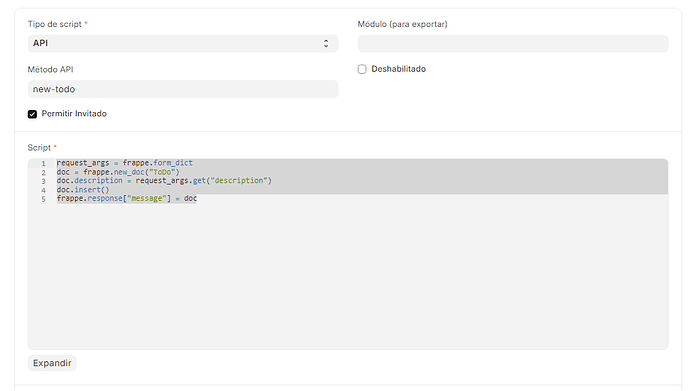
- Create a server script (API) on Desk. Method name
new-todo
request_args = frappe.form_dict
doc = frappe.new_doc("ToDo")
doc.description = request_args.get("description")
doc.insert()
frappe.response["message"] = doc
- On Builder page create a client script with this:
document.getElementById('mybutton').addEventListener('click', function() {
const textboxValue = document.getElementById('mytext').value;
console.log(textboxValue);
fetch('/api/method/new-todo', {
method: 'POST',
headers: {'Content-Type':'application/json',"X-Frappe-CSRF-Token": frappe.csrf_token},
body: JSON.stringify({
description: textboxValue
})
})
.then(response => response.json())
.then(data => alert("Creado!"))
.catch(error => console.error('Error:', error));
});
And …
Hope this helps!
4 Likes
My form contains mandatory values such as first_name and last_name along with a free text field such as message.
When I code the above solution by @avc, the API is called without first ensuring the mandatory fields are actually filled, and any character validation on the message field.
How can I interject such checks before the API is called?
Hi @EugeneP:
AFAIK, for know you have to manage this kind of validation manually from client side. Probably, things like this would be coming on further Builder releases. See some WIP here:
Hope this helps.