can any one help me to make custom card by fetching attendence detail(employee name and working hours)
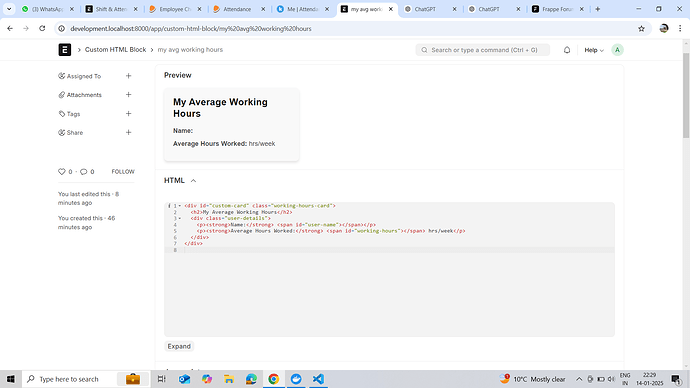
My Average Working Hours
Name:
Average Hours Worked: hrs/week
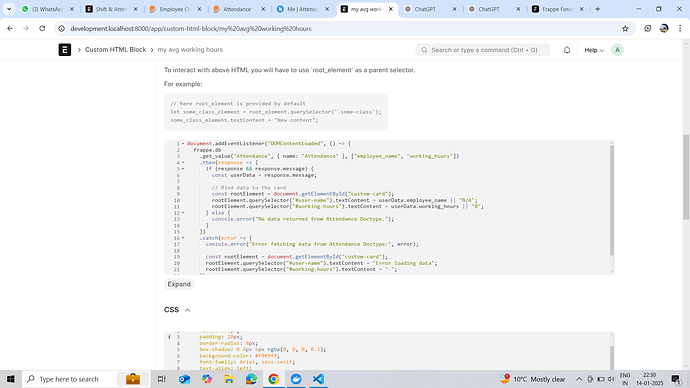
document.addEventListener(“DOMContentLoaded”, () => {
frappe.db
.get_value(“Attendance”, { name: “Attendance” }, [“employee_name”, “working_hours”])
.then(response => {
if (response && response.message) {
const userData = response.message;
// Bind data to the card
const rootElement = document.getElementById("custom-card");
rootElement.querySelector("#user-name").textContent = userData.employee_name || "N/A";
rootElement.querySelector("#working-hours").textContent = userData.working_hours || "0";
} else {
console.error("No data returned from Attendance Doctype.");
}
})
.catch(error => {
console.error("Error fetching data from Attendance Doctype:", error);
const rootElement = document.getElementById("custom-card");
rootElement.querySelector("#user-name").textContent = "Error loading data";
rootElement.querySelector("#working-hours").textContent = "-";
});
});
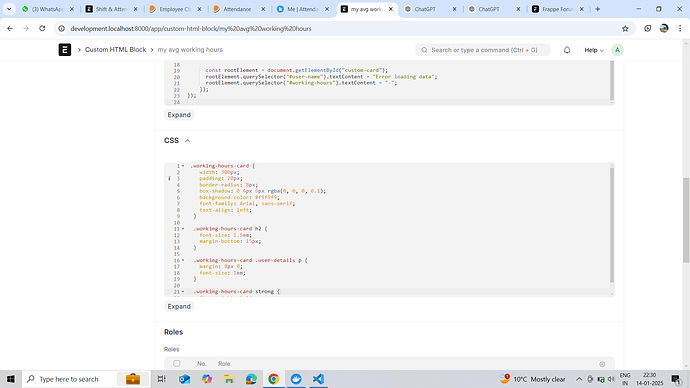
.working-hours-card {
width: 300px;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
background-color: #f9f9f9;
font-family: Arial, sans-serif;
text-align: left;
}
.working-hours-card h2 {
font-size: 1.5em;
margin-bottom: 15px;
}
.working-hours-card .user-details p {
margin: 8px 0;
font-size: 1em;
}
.working-hours-card strong {
font-weight: bold;
}