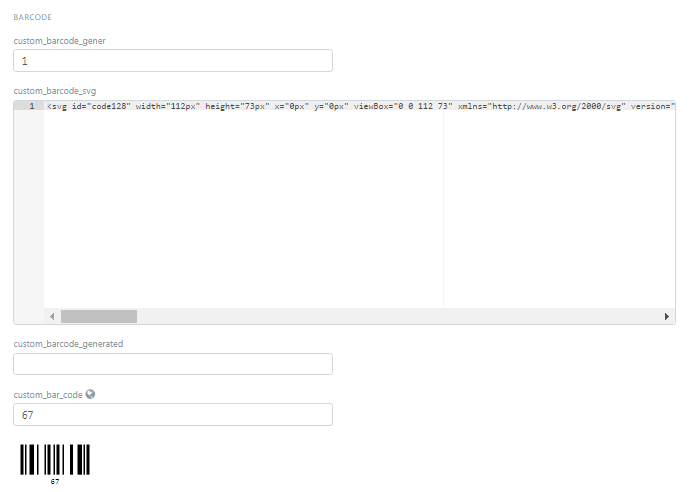
Hi @michaeleino @krishnanhemanth plz find below code for barcode generate…that i share in image!!, now i m trying to another way generate barcode once it complete i will share… Thank u…
Settings → Custom Script → Item-Client
frappe.ui.form.on('Item','validate', function(frm) {
var cur_doc = frm.doc;
frappe.model.set_value(cur_doc.doctype, cur_doc.name, "custom_bar_code", cur_doc.item_code);
if (cur_doc.custom_barcode_gener === 0) {
if(cur_doc.custom_bar_code){
$(frm.fields_dict['custom_barcode_image'].wrapper).html('<svg id="code128"></svg>');
$.getScript("/assets/frappe/js/lib/JsBarcode.all.min.js", function( data, textStatus, jqxhr ) {
JsBarcode("#code128", cur_doc.custom_bar_code, {
height: 40,
width: 2,
fontSize: 11,
flat: true,
background: "#FFFFFF"
});
var svg = $('#code128').parent().html();
frappe.model.set_value(cur_doc.doctype, cur_doc.name, "custom_barcode_svg", svg);
frappe.model.set_value(cur_doc.doctype, cur_doc.name, "custom_barcode_gener", 1);
cur_frm.save();
});
} else
{
frappe.msgprint(__("Eles Please enter Barcode to to be printed"));
}
}
})
Create Custom field → Settings → Customize Form
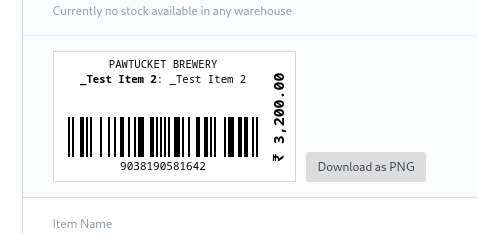
Create Print Format → Settings → Print Format → New Print format
HTML
<div class="dashboard-section">
<div class="barcode-label-container">
<div id="barcode-label" class="barcode-label">
<div class="barcode-header">RS Super Market</div>
<div class="barcode-text">
<span class="barcode-strong">{{ doc.item_name }}</span>
</div>
<div class="barcode-area">{{ doc.custom_barcode_svg }}</div>
<div class="barcode-foot barcode-strong barcode-rotated">
Sh.{{ doc.standard_rate }}
</div>
</div>
</div>
</div>
CSS
.dashboard-section {
display: flex;
flex-flow: row nowrap;
align-items: flex-end;
}
.dashboard-section > button {
margin-left: 10px;
}
.barcode-label-container {
border: 1px solid #d1d8dd;
width: fit-content;
overflow: hidden;
}
.barcode-label {
background-color: #ffffff;
color: #000000;
box-sizing: border-box;
height: 34mm;
width: 64mm;
padding: 1.5mm;
display: grid;
grid-template-columns: 1fr 6mm;
grid-template-rows: 4mm 1fr 17.5mm;
grid-template-areas: 'header footer' 'text footer' 'barcode footer';
font-family: monospace;
font-size: 8pt;
line-height: 1.2;
text-align: center;
}
.barcode-rotated {
line-height: 6mm;
transform: translate(calc(-12.5mm), 0) rotate(-90deg);
transform-origin: center center;
height: 6mm;
width: calc(31mm);
}
.barcode-header {
grid-area: header;
text-transform: uppercase;
}
.barcode-text {
grid-area: text;
height: calc(28.8pt);
overflow-y: hidden;
align-self: center;
}
.barcode-area {
grid-area: barcode;
align-self: center;
}
.barcode-foot {
grid-area: footer;
font-size: 1.4em;
align-self: center;
}
.barcode-strong {
font-weight: bold;
}

 !
!