Hi ![]()
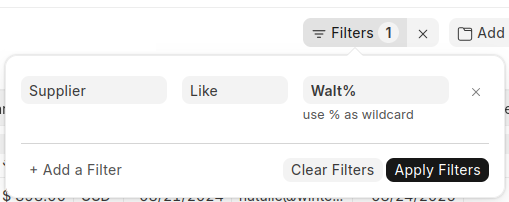
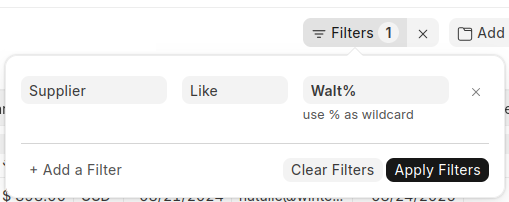
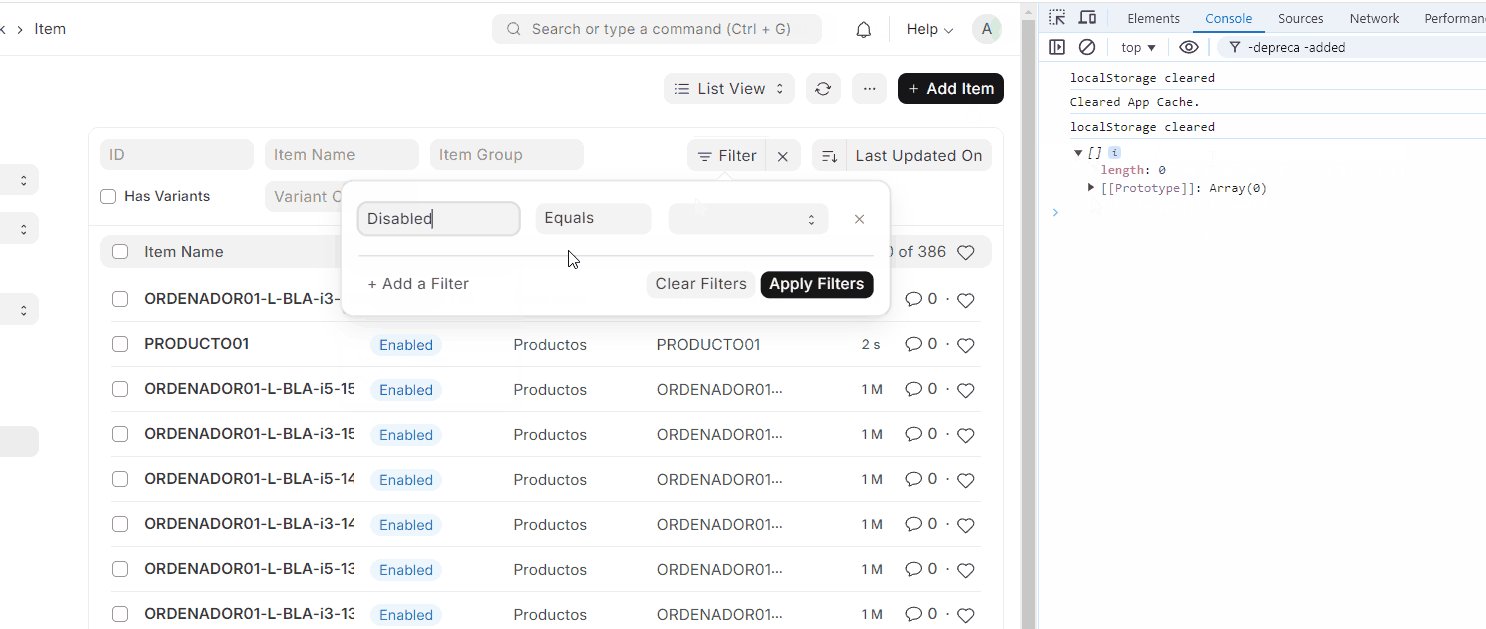
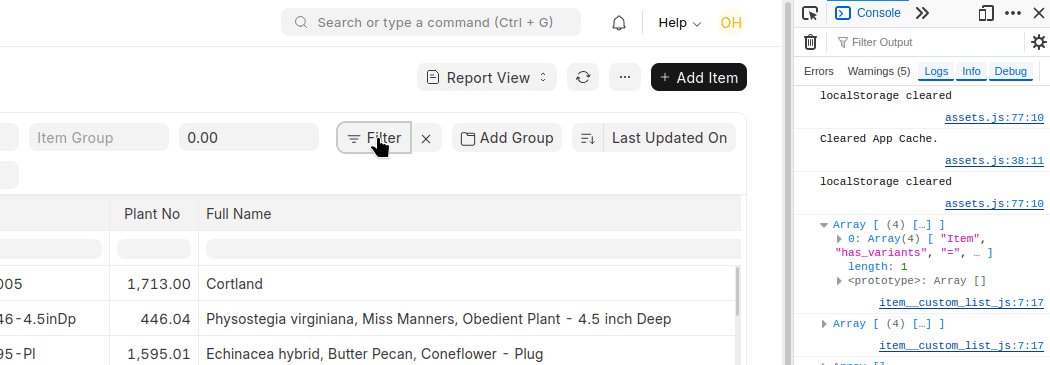
To customize reports I would like to read from a Client or Server Script the custom filters currently applied by the user to a List View or Report View:

How would I go about that?
Thanks much!
Hi ![]()
To customize reports I would like to read from a Client or Server Script the custom filters currently applied by the user to a List View or Report View:

How would I go about that?
Thanks much!
Hi @legolas108:
To get filters …
frappe.listview_settings['Item'] = {
onload : function(listview) {
console.log(listview.filters)
}
};
To set filters:
frappe.listview_settings['Item'] = {
onload : function(listview) {
frappe.route_options = {
'disabled': [ '=', 0 ],
'item_name': ['like', '%PURPLE%']
}
}
};
Hope this helps.
Thanks @avc for speedy reply!
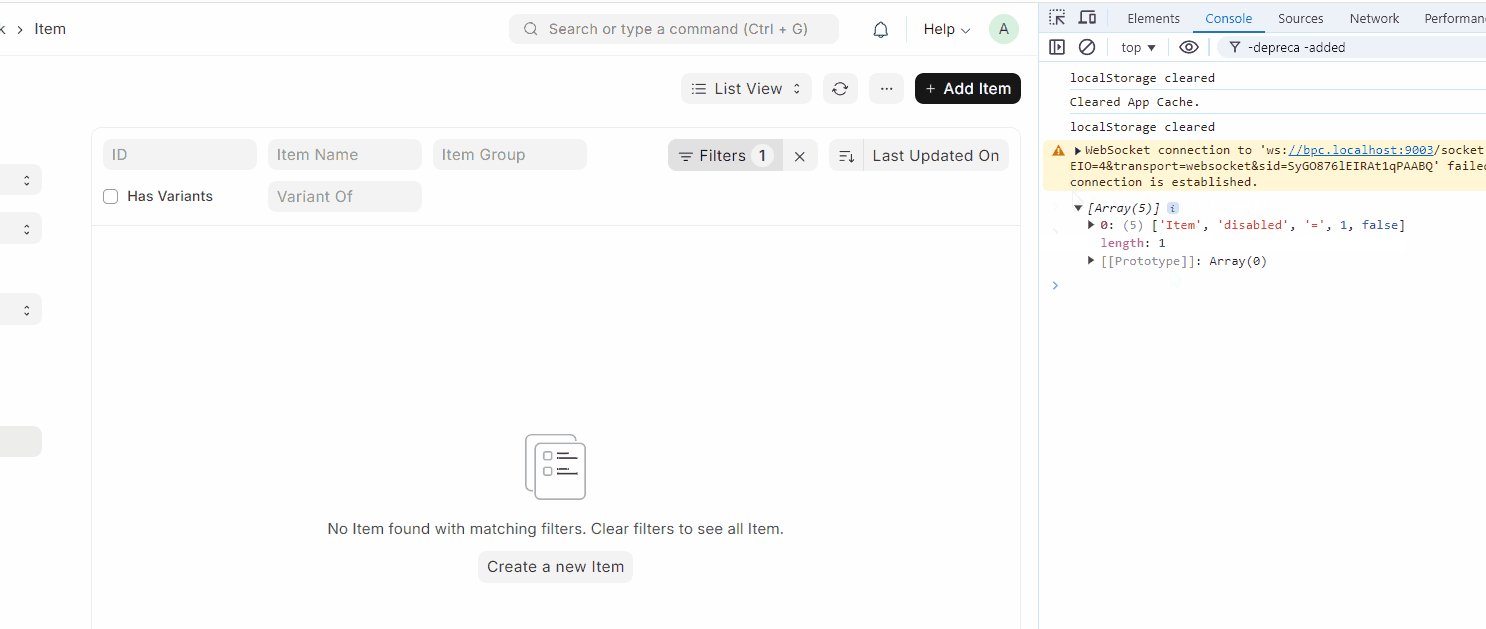
listview.filters seems to contain only the standard filters applied through the fields to the left of the Filters button. The custom filters applied through the Filters button as shown in the original question are not included ![]()
let where = "";
listView.filter_area.filter_list.filters.forEach((el, n) => {
if (el.field !== null) {
where += " and (`tab" + el.doctype + "`.`" + el.field.df.fieldname + "` " +
(el.condition === undefined? "like": el.condition) + " " +
"'" + el.field.value.replaceAll("'", "''") + "')";
}
});
where = (where !== "")? where.substring(5): "'1'";
This works to some extent to construct an SQL where clause but el.condition seems to be always undefined and I couldn’t find the proper one sifting through the DOM in browser’s Web Developer Tools.
Hi @legolas108:
Umm … check the video …

Thanks so much, again, @avc!
Turns out it works for List View but not for Report View. Is there a way to make this available for Report View also as we are mostly using that since it’s more versatile to customize?
Hi @legolas108,
But even when you go to report from listview, that filter remains applied. Did you notice? If we tested, when we switch from listview to report view, that filter stays forever.
Hi @NCP
Thanks for responding!
Tried this here, and it’s not working like that. When switching to Report View or by reloading Report View the filter is cleared. Do you use another version, or is there a setting different?

The real problem is also that a filter applied in Report View is not available in a Client Script as listView.filters e.g. in the refresh: (listView) => console.log(listView.filters) event.

Hi @legolas108:
Try list.parse_filters_from_route_options() . It extract filters from url … should work.
I tried with list.settings.filters but seems is not getting updated with new filters …
Hope this helps.
Hi @avc
Thanks for that!
With the following Client Script:
frappe.listview_settings['Item'] = {
refresh: (lv) => {
console.log(
"filters: " + JSON.stringify(lv.filters) + "\n" +
"parse_filters_from_route_options: " +
JSON.stringify(lv.parse_filters_from_route_options()) + "\n" +
"settings.filters: " + JSON.stringify(lv.settings.filters)
);
}
};
the following output is logged:
When reloading without filter
filters: []
parse_filters_from_route_options: []
settings.filters: undefined
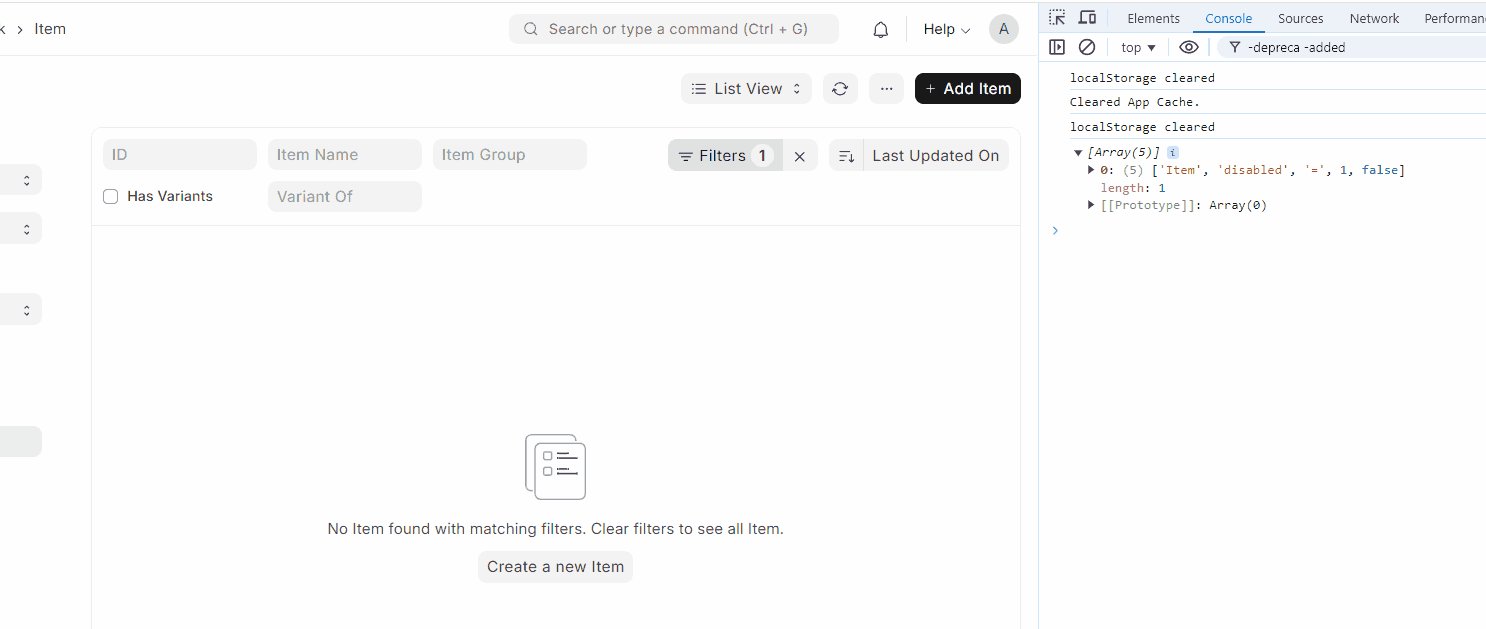
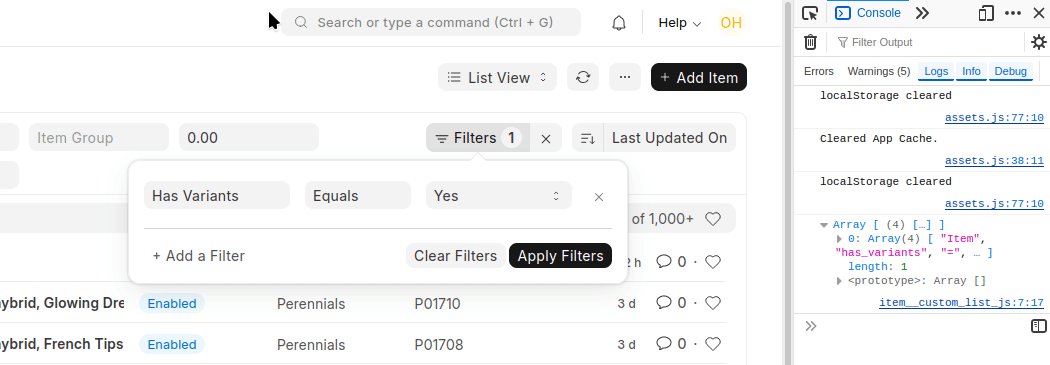
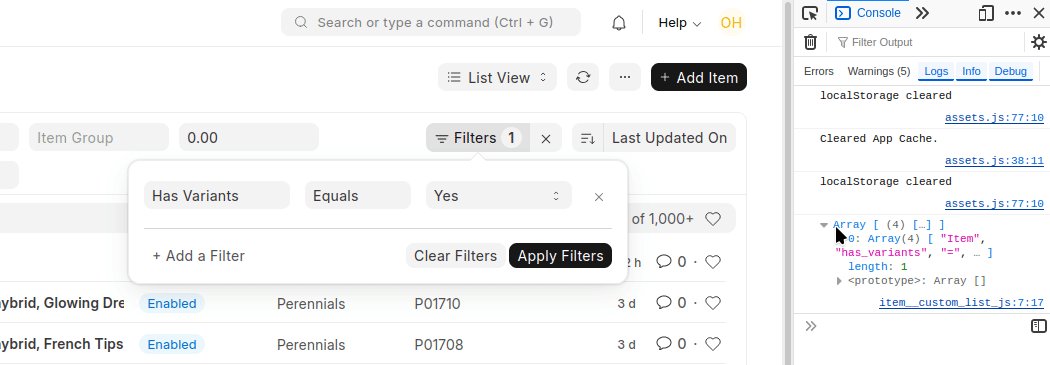
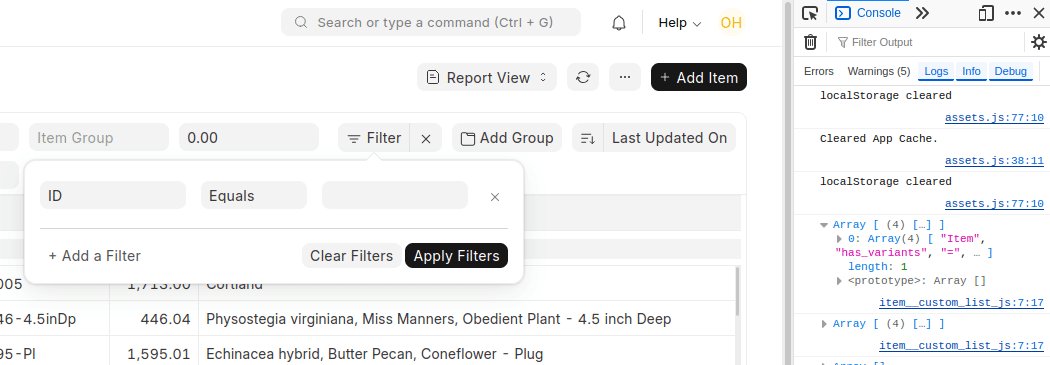
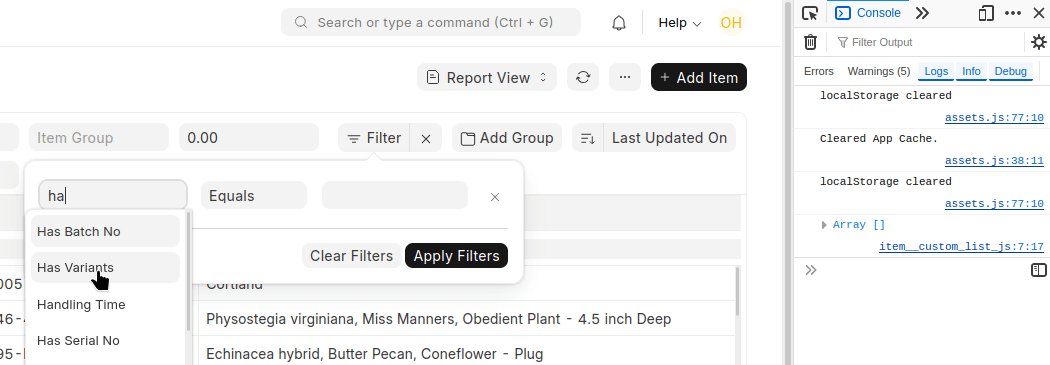
When applying a filter Has Variants = Yes:
filters: []
parse_filters_from_route_options: []
settings.filters: undefined
When reloading with this filter
filters: [["Item","has_variants","=","1"]]
parse_filters_from_route_options: []
settings.filters: undefined
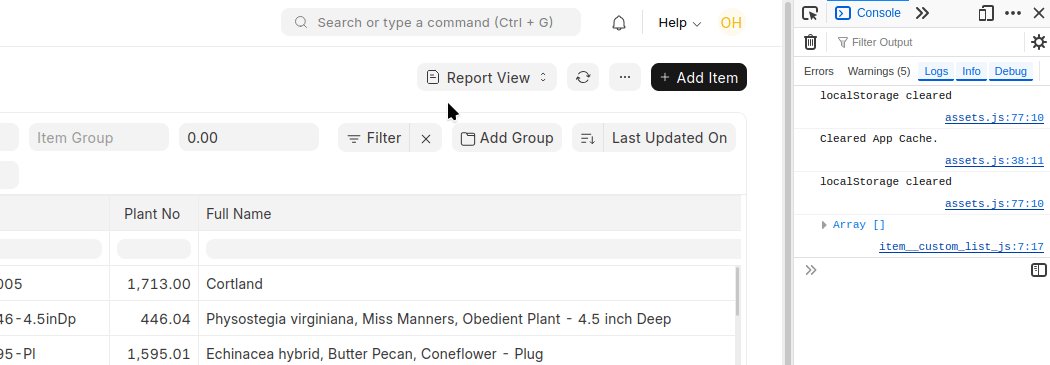
When switching to Report View
filters: []
parse_filters_from_route_options: [["Item","has_variants","=","1"]]
settings.filters: undefined
but now the filter is not visible in the UI under the Filter button. When applying the same filter now in Report View
filters: []
parse_filters_from_route_options: [["Item","has_variants","=","1"]]
settings.filters: undefined
Switching back to List View
filters: [["Item","has_variants","=","1"]]
parse_filters_from_route_options: []
settings.filters: undefined
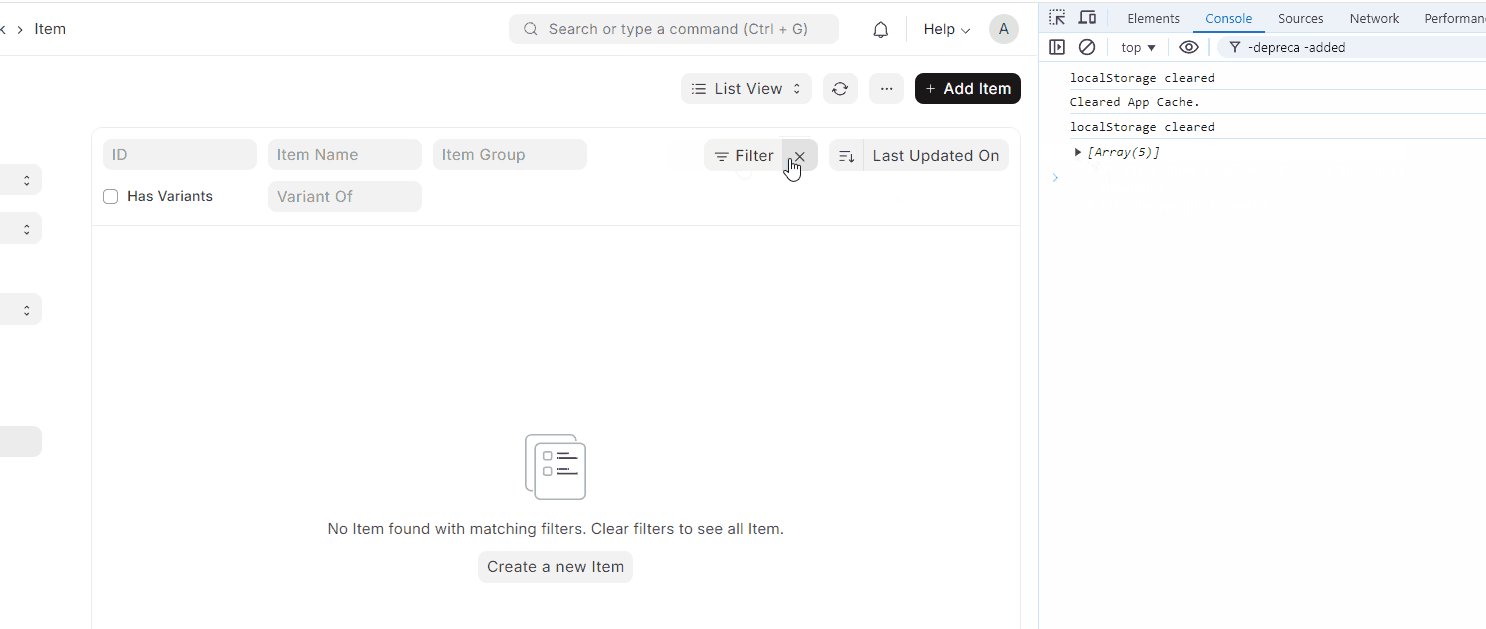
When now clearing the filter
filters: [["Item","has_variants","=","1"]]
parse_filters_from_route_options: []
settings.filters: undefined
When now reloading
filters: []
parse_filters_from_route_options: []
settings.filters: undefined
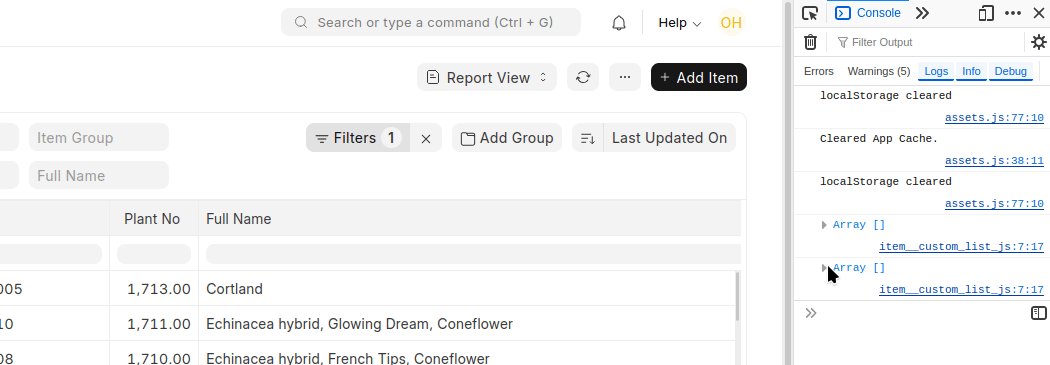
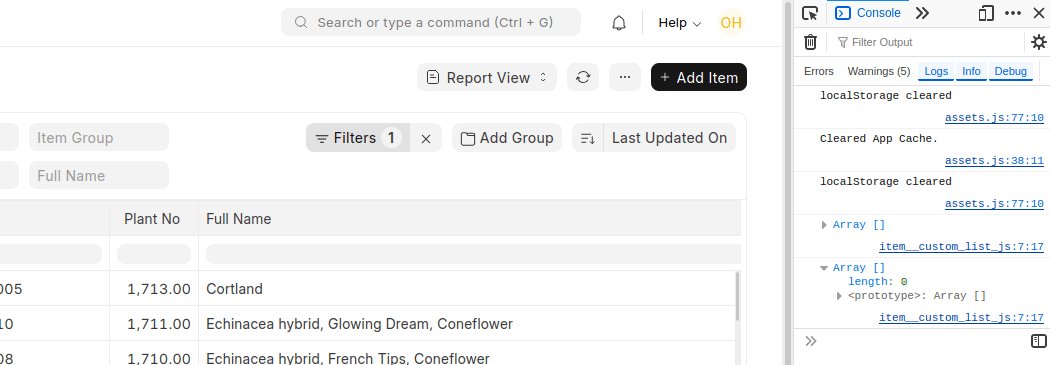
Switching to Report View shows the same output again. When now applying the filter
filters: []
parse_filters_from_route_options: []
settings.filters: undefined
Reloading now clears the filter and repeats the last output (with empty arrays).
So, unfortunately, none of these options works satisfactorily. We need a way to determine the current filters without reloading or being in a certain List or Report View, and it could also be a Server Script ![]()