Hello, this code works on the list view:
var edit = listview.$page.find(`[data-label='Edit']`);
edit.hide();
edit.parent().hide();
edit.parent().parent().hide();
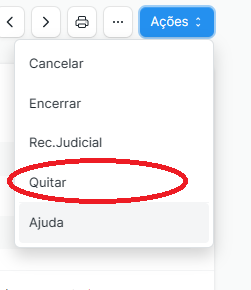
The button I need to remove/hide is a workflow action button in form:
I tried this code:
var quitar = frm.page.actions.find(`[data-label='Quitar']`);
quitar.hide();
quitar.parent().hide();
quitar.parent().parent().hide();
but it doesn’t work.
Thank you in advance.
NCP
July 13, 2023, 7:14am
2
Hi @VictorHugo99 ,
Please try it.
frm.page.actions.find('[data-label="Quitar"]').parent().parent().remove();
Then reload and check it.
Thank You!
1 Like
Thank you for your response, but this code doesn’t work for me.
use this
frappe.ui.form.on('Doctype', {
refresh: function(frm) {
frm.$wrapper. Find('.actions-btn-group .dropdown-menu li a: contains("action_name")').parent().addClass('hidden');
}
});
2 Likes
Thank you for your response.
refresh: function(frm) {
frm.$wrapper.find('.actions-btn-group .dropdown-menu li a:contains("Quitar")').parent().addClass('hidden');
but it didn’t work.
NCP
July 14, 2023, 5:18am
6
Hi @VictorHugo99 ,
It worked on my side in version-14.
Before:
After:
Code:
frappe.ui.form.on('Lead', {
refresh: function(frm) {
setTimeout(() => {
frm.page.actions.find('[data-label="Help"]').parent().parent().remove();
}, 500);
}
});
Thank You!
5 Likes
After including the setTimeout function, the code worked. It seems that I was trying to remove the button before it was loaded.
Thank you very much for the help.
This is not working for me. I am using
Frappe Framework: v14.37.1 (version-14)
1 Like
NCP
July 24, 2023, 12:35pm
9
NCP:
setTimeout(() => {
check it and set it.
Then reload and check it.
If not worked then increase time.
NCP:
}, 500);
1 Like
Hello, it may not be working due to spacing, try this:
[data-label="Prepared%20MAF%20SCS"]
If it doesn’t work, you need to inspect the data-label of the button using the browser’s inspector.
For listview this not working
frappe.listview_settings['Sault'] = {
onload: function(listview) {
setTimeout(() => {
listview.page.actions.find('[data-label="Edit"]').parent().parent().remove();
}, 500);
}
};
Pejay
November 14, 2024, 12:49am
14
Hello @mijan1373 . You can try this code…