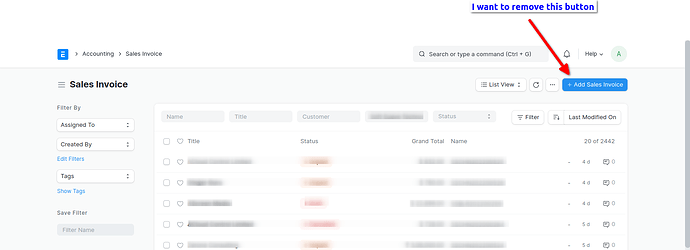
I want to remove Add Sales Invoice button from the list. how to remove the button I tried this solution.
Through Client Script
frappe.ui.form.on('Sales Invoice', {
refresh(frm) {
// your code here
frm.page.clear_primary_action();
}
})
but its not working. how to remove this button please help
1 Like
avc
2
Hi:
Try this.
frappe.listview_settings['Sales Invoice'] = {
refresh: function(listview) {
$(".btn-primary").hide()
}
};
This should work … but … Why not use permissions?
Hope this helps.
4 Likes
Yeah, It’s working fine thank you
@avc
there is issue while using your code it’s only showing with status of Supmited, Draft, Cancelled
But not showing the sales invoice with the status of Overdue, Unpaid
Please help
I got this solition is working alos
frappe.listview_settings["Sales Invoice"] = {
refresh: function (listview) {
var rolse = frappe.user_roles;
if (
!(rolse.includes("Administrator") || rolse.includes("Manual Invoice"))
) {
$(".btn-primary").hide();
}
},
get_indicator: function (doc) {
if (["Paid"].includes(doc.status)) {
return [__(doc.status), "green", "status,=," + doc.status];
} else if (
["Draft", "Overdue and Discounted", "Overdue", "Cancelled"].includes(
doc.status
)
) {
return [__(doc.status), "red", "status,=," + doc.status];
} else if (["Unpaid", "Unpaid and Discounted"].includes(doc.status)) {
return [__(doc.status), "orange", "status,=," + doc.status];
} else if (["Submitted"].includes(doc.status)) {
return [__(doc.status), "blue", "status,=," + doc.status];
} else if (["Return", "Credit Note Issued"].includes(doc.status)) {
return [__(doc.status), "gray", "status,=," + doc.status];
} else if (["Partly Paid"].includes(doc.status)) {
return [__(doc.status), "yellow", "status,=," + doc.status];
}
},
};
Note: get_indicator is the funtion to restric and show the type status fields
3 Likes
this is the best solution i found:
frappe.listview_settings['Your Doctype'] = {
onload(listview) {
listview.can_create = false;
}
}
1 Like