Hi there,
i need to set a default value when loading in Item Quick Entry.
It seems can be set using:
frappe.ui.form.on('ItemQuickEntryForm', {
});
I’ve tried using onload, setup, refresh …but it seems not working.
Any hint?
Thx
Hi there,
i need to set a default value when loading in Item Quick Entry.
It seems can be set using:
frappe.ui.form.on('ItemQuickEntryForm', {
});
I’ve tried using onload, setup, refresh …but it seems not working.
Any hint?
Thx
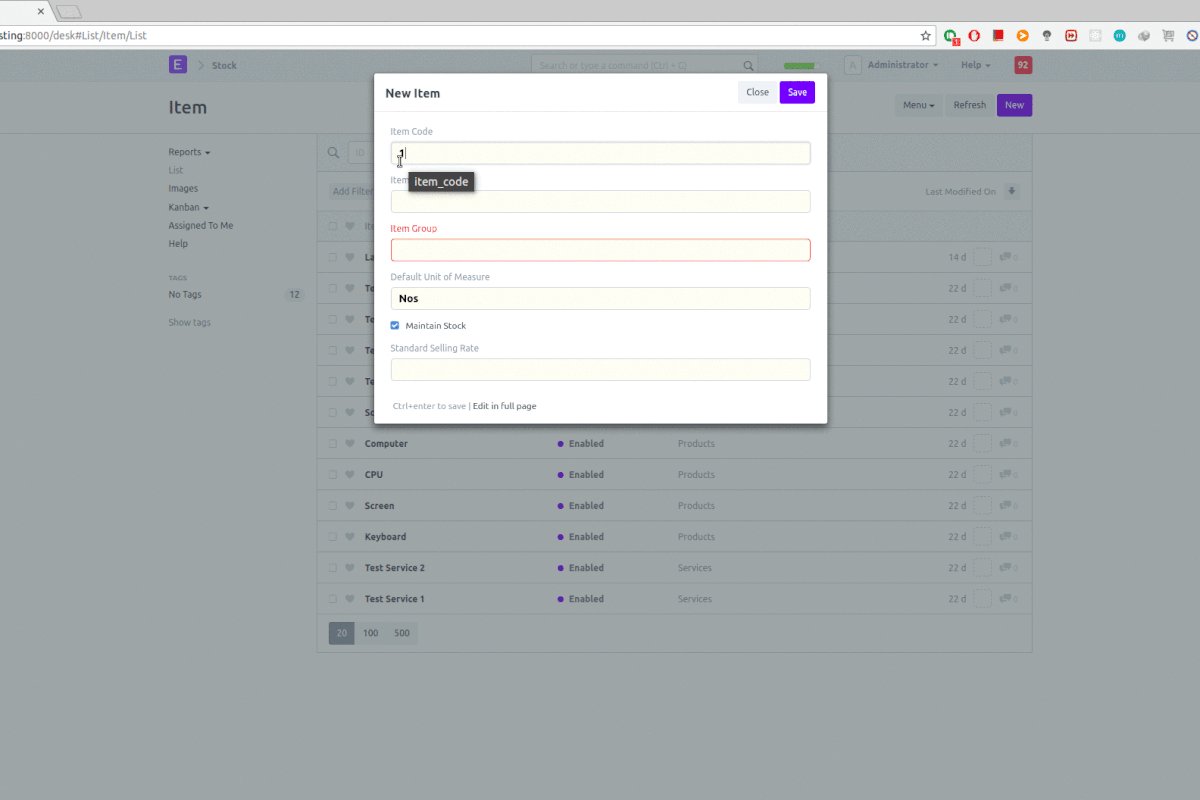
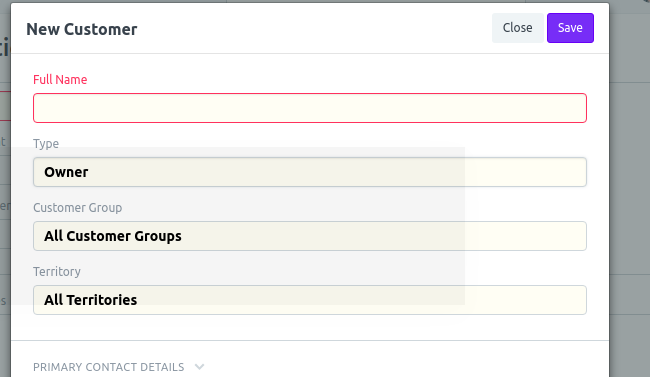
DId you mean something like this? 
@shreya115 Yes, kind of that …how can be possible to set?
Let’s say i’d like to set an Item Group by default dynamically, not stored in item field definition Default
Nope, because i need to load value depending on settings
Oh all right, will check and let you know if I figure that out.
@shreya115 I got the solution. It is needed to save in defaults value in order to be loaded in quick entry
Great! ![]()
@JoEz what do you mean by this? I have same requirement to autofill item code value on quick entry while creating new batch…
You need to add in stock settings and set a default value …have a look at item group in item
I have a requirement where i need to set default value through code i.e. Not using doctype default property.
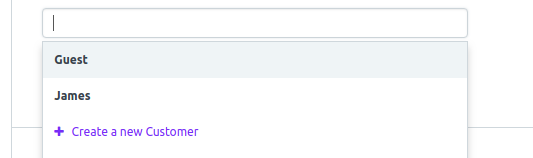
[1]On click of create new customer

[2] I need to set default value depending on other values of base form.
i.e. cur_dialog.fields_dict.customer_type.df.default = ‘Owner’ or ‘something else’

Question is which event is triggered for “+ Create new …” option of dropdown