Hello! I’m Veera Raagavan, 12th grade student. I’m new to frappe and am trying to develop a new app. I’m using frappe version: Frappe Framework: v13.3.0 (version-13)
I’ve created a new workspace and am trying to assign an icon to the workspace. I have typed “tool” as was given in Build workspace. But that doesn’t work either. I want to upload my own icon for my workspace. Please help me do this.
1 Like
Did you manage in the end because I am having the same problem?
Bingo!
After searching on icons name I found the solution:https://github.com/frappe/frappe/blob/develop/frappe/public/icons/timeless/symbol-defs.svg
So you need to overwrite this file by copy the same path to your new app
this is my icon name
and I add this code inside SVG tag
<symbol fill="none" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 30 30" id="icon-testingi">
<g stroke="#000" stroke-miterlimit="10">
<path d="M 4 5 C 2.895 5 2 5.895 2 7 L 2 23 C 2 24.105 2.895 25 4 25 L 12 25 C 13.105 25 14 25.895 14 27 L 14 7 C 14 5.895 13.105 5 12 5 L 4 5 z M 18 5 C 16.895 5 16 5.895 16 7 L 16 27 C 16 25.895 16.895 25 18 25 L 26 25 C 27.105 25 28 24.105 28 23 L 28 7 C 28 5.895 27.105 5 26 5 L 18 5 z"/>
</g>
</symbol>
the id should be icon- plus the icon name you need
and this is the result
5 Likes
Is there a way to do this without breaking updates or forking frappe?
None that I’ve found. The svg is referenced by a few HTML files (base.html, app.html).
(btw, I liked your solution and explanation @OmarJaber .
1 Like
How to set it on v14? There is no symbol-defs.svg file. There is icons.svg, but when I update it with new icons they are not shown in icon picker.
Hi Mr. Omar,sa2024wh@outlook.com
1 Like
New update For V15 For how to change workspace icons
I am currently working on changing sidebar icons for the workspace and I would like to share the result
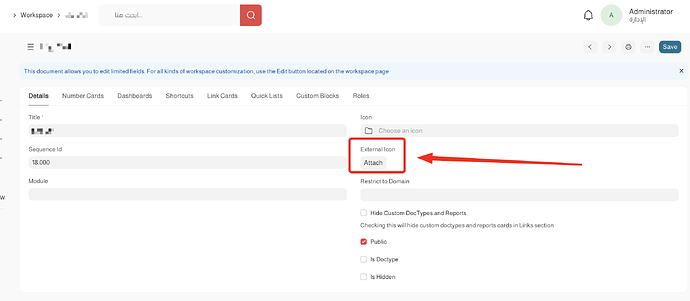
To change icons in V15External Icon in workspace doctype(Attach image type)
Then you need to customize workspace.js file
>
<div class="desk-sidebar-item standard-sidebar-item ${item.selected ? "selected" : ""}">
<a
href="/app/${
item.public
? frappe.router.slug(item.title)
: "private/" + frappe.router.slug(item.title)
}"
class="item-anchor ${item.is_editable ? "" : "block-click"}" title="${__(item.title)}"
>
<span class="sidebar-item-icon" item-icon=${item.icon || "folder-normal"}>
${
item.public
? frappe.utils.icon(item.icon || "folder-normal", "md")
: `<span class="indicator ${item.indicator_color}"></span>`
}
</span>
<span class="sidebar-item-label">${__(item.title)}<span>
</a>
<div class="sidebar-item-control"></div>
</div>
This is my code, it will fetch the new icon from external icon field or get icon from the default icon field if no new icon added.
<span class="sidebar-item-icon" item-icon=${item.icon || "folder-normal"}>
${
item.custom_external_icon ? `<div class="icon icon-md divicon" aria-hidden="true"><img src="${item.custom_external_icon}"/></div>` : (item.public ? frappe.utils.icon(item.icon || "folder-normal", "md") : `<span class="indicator ${item.indicator_color}"></span>`)
}
</span>
Result:
3 Likes
neha
September 5, 2024, 9:47am
11
from where should i change this?i mean the path