I checked below code but it is not working for polygon or line.
frappe.ui.form.on("My Doctype", {
setup(frm) {
frm.fields_dict.MY_MAP_FIELD.on_each_feature = function(feature, layer) {
if (feature.geometry.type == "Polygon") {
layer.setStyle({color: "red"});
}
};
}
});
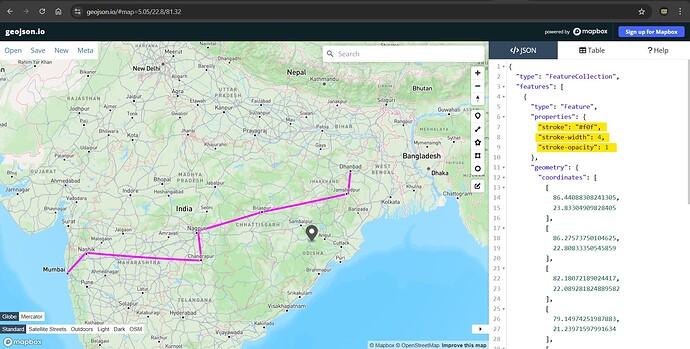
I tried below geoJSON created using https://geojson.io/ but It line is showing in default style.
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"stroke": "#c91818",
"stroke-width": 5,
"stroke-opacity": 0.6,
"fill": "#1d1616",
"fill-opacity": 0.5
},
"geometry": {
"coordinates": [
[
86.44088308241305,
23.83304909828405
],
[
86.27573750104625,
22.80833350545859
],
[
82.18072189024417,
22.089281824889582
],
[
79.14974251987883,
21.23971597991634
],
[
79.32607130072796,
19.934514983991548
],
[
73.76483216424711,
20.06438802062324
],
[
72.81338870922406,
19.02908719362624
]
],
"type": "LineString"
}
}
]
}
In my doctype showing like below.
Expected as below.
I created a custom Doctype named Map and below is my map.js
// Copyright (c) 2025, Leadergroup and contributors
// For license information, please see license.txt
frappe.ui.form.on('Map', {
setup: function(frm) {
frm.fields_dict.location.on_each_feature = function(feature, layer) {
if (feature.geometry.type == "Polygon") {
layer.setStyle({color: "red"});
}
};
},
onload_post_render: function(frm) {
frm.fields_dict.location.map.setView([23.8859, 45.0792], 4);
let map = frm.fields_dict.location.map
var Stadia_AlidadeSmoothDark = L.tileLayer('https://tiles.stadiamaps.com/tiles/alidade_smooth_dark/{z}/{x}/{y}{r}.{ext}', {
minZoom: 0,
maxZoom: 20,
attribution: '© <a href="https://www.stadiamaps.com/" target="_blank">Stadia Maps</a> © <a href="https://openmaptiles.org/" target="_blank">OpenMapTiles</a> © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
ext: 'png'
});
// Stadia_AlidadeSmoothDark.addTo(map)
var singleMarker = L.marker([24.4672, 39.6024], {
draggable: true
})
var popup = singleMarker.bindPopup("hey its here").openPopup();
popup.addTo(map)
var line = {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"stroke": "#c91818",
"stroke-width": 5,
"stroke-opacity": 0.6,
"fill": "#1d1616",
"fill-opacity": 0.5
},
"geometry": {
"coordinates": [
[
86.44088308241305,
23.83304909828405
],
[
86.27573750104625,
22.80833350545859
],
[
82.18072189024417,
22.089281824889582
],
[
79.14974251987883,
21.23971597991634
],
[
79.32607130072796,
19.934514983991548
],
[
73.76483216424711,
20.06438802062324
],
[
72.81338870922406,
19.02908719362624
]
],
"type": "LineString"
}
}
]
}
L.geoJSON(line).addTo(map)
frm.fields_dict.location.on_each_feature = function(feature, layer) {
if (feature.geometry.type == "LineString") {
layer.setStyle({
"fill": false,
"stroke": false,
"color": "#ff5733"
});
}
};
}
});
popup, line, polygon, marker all is working but I am unable to style it.