Thanks for the reference @bahaou , tried with something new learning.
<table class="table table-bordered table-condensed" id="task_table"></table>
frappe.call({
method: "frappe.client.get_list",
args: {
doctype: "Task",
filters: {
status: ['In',["Open", "Overdue"]]
},
fields: ["name", "subject", "status", "project", "priority"],
},
callback: function (response) {
if (response.message) {
populateTaskTable(response.message);
} else {
console.error("No task list data found.");
}
},
error: function (xhr, status, error) {
console.error("Error fetching task list:", error);
},
});
function populateTaskTable(tasks) {
var taskTable = root_element.querySelector("#task_table");
var tableHTML = "<thead>";
tableHTML += "<thead><tr><th>Task ID</th><th>Task</th><th>Status</th><th>Priority</th><th>Project</th></tr></thead>";
tableHTML += "<tbody>";
tasks.forEach(function (task) {
tableHTML += "<tr>";
tableHTML += "<td><a href='/app/task/" + task.name + "'>" + task.name + "</a></td>";
tableHTML += "<td>" + task.subject + "</td>";
var statusColor = task.status === "Overdue" ? "red" : "green";
tableHTML += "<td style='color: " + statusColor + ";'>" + task.status + "</td>";
var priorityColor = "";
switch(task.priority) {
case "Urgent":
priorityColor = "red";
break;
case "High":
priorityColor = "orange";
break;
case "Medium":
priorityColor = "#8B8000";
break;
case "Low":
priorityColor = "green";
break;
default:
priorityColor = "inherit";
}
tableHTML += "<td style='color: " + priorityColor + ";'>" + task.priority + "</td>";
tableHTML += "<td><a href='/app/project/" + task.project + "'>" + task.project + "</a></td>";
tableHTML += "</tr>";
});
tableHTML += "</tbody>";
taskTable.innerHTML = tableHTML;
}
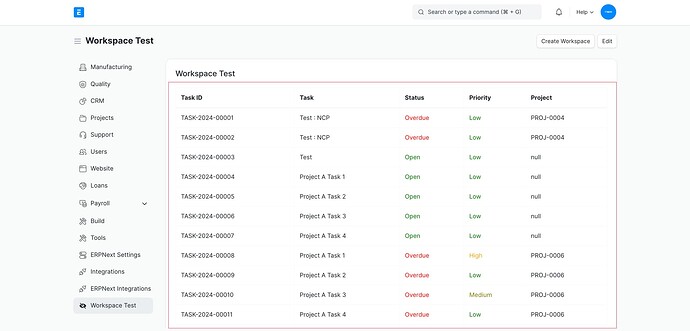
Output: