I have created a custom app with page_1.html , page_1.py file have also defined page.js in public/js.
I am trying to call a custom method on a custom page.
kartik
January 31, 2019, 2:19pm
2
Refer this.
window.get_product_list = function() {
$(".more-btn .btn").click(function() {
window.get_product_list()
});
if(window.start==undefined) {
throw "product list not initialized (no start)"
}
$.ajax({
method: "GET",
url: "/",
data: {
cmd: "erpnext.templates.pages.product_search.get_product_list",
start: window.start,
search: window.search,
product_group: window.product_group
},
dataType: "json",
success: function(data) {
window.render_product_list(data.message || []);
Edit: On v11, you can use frappe.call on webpages.
1 Like
Hi @Aniket_Shinde1
I figured out the issue it is resolved now
What did you do to resolve this?
@Aniket_Shinde1 you didn’t explain your solution well. please help with detailed solution on this.
The solution that actually works is in this Tutorial 34 and Tutorial 35 by @mymi14s . Tutorial 34 solves the problem and Tutorial 35 fixes some error in 34.
did you find any solution for this issue, i am facing same .
msiam
November 8, 2023, 9:40am
10
you must change the path for JS (Permission Issue)
Could you please share the directory path?
Tested In Version 14.0
Add Below In Your Page’s head section
<script type="text/javascript" src="/assets/frappe/dist/js/frappe-web.bundle.HL3LQV7I.js"></script>
<script type="text/javascript" src="/website_script.js"></script>
<script type="text/javascript" src="/assets/erpnext/dist/js/erpnext-web.bundle.22EWE5JY.js"></script>
Then add below as the last line before closing tag of your page
< script >frappe.csrf_token = “{{frappe.session.csrf_token}}”;</ script >
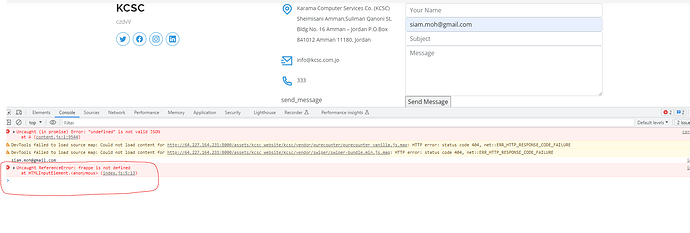
To test it, open Developer Tool Then Go To Console… The Paste below
gelveri
November 14, 2024, 1:34pm
13
I don’t know if this is the best solution, but you can solve it this way.
in head section;
<head>
.....
.....
<link type="text/css" rel="stylesheet" href="/assets/css/frappe-web-b4.css?ver={{ build_version }}">
<script>
window.frappe = {};
frappe.ready_events = [];
frappe.ready = function(fn) {
frappe.ready_events.push(fn);
}
window.dev_server = {{ dev_server }};
window.socketio_port = {{ (frappe.socketio_port or 'null') }};
window.show_language_picker = {{ show_language_picker }};
</script>
.....
.....
</head>
in body section;
.....
<script type="text/javascript" src="/assets/frappe/js/lib/jquery/jquery.min.js"></script>
<script type="text/javascript" src="/assets/js/frappe-web.min.js?ver={{ build_version }}"></script>
<script type="text/javascript" src="/assets/js/bootstrap-4-web.min.js"></script>
<script>frappe.csrf_token = "{{frappe.session.csrf_token}}"</script>
.....
2 Likes