I give up - been at this for hours…
Frappe v15 HTML field in a standard doctype in a custom app.
Simple bootstrap the table. Have a jinja for loop…
<div class='table-responsive' style='padding-top: 0; padding-bottom: 0;'>
<table class='table table-hover table-sm table-light' style='padding-top: 0; padding-bottom: 0;'>
<caption style='caption-side: top; text-align: left;'>Merchant Accounts (MIDS)</caption>
<thead>
<tr>
<th scope='col' style='font-weight: normal;'>Account Name</th>
<th scope='col' style='font-weight: normal;'>Host Account ID</th>
<th scope='col' style='font-weight: normal;'>Monthly Limit Amount</th>
<th scope='col' style='font-weight: normal;'>Maximum Charge Amount</th>
</tr>
</thead>
<tbody>
{% for item in doc.mids %}
<tr>
<td>{{ item.dba_name }}</td>
<td>{{ item.host_id }}</td>
<td>{{ item.monthly_limit }}</td>
<td>{{ item.max_transaction }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
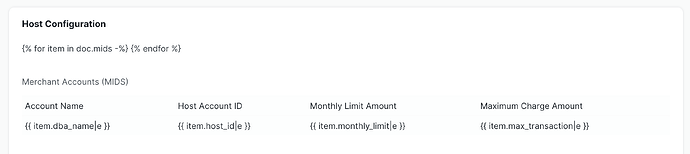
Add it to the OPTIONS in the HTML field and each and every ball-banging time I save the doctype Frappe rearranges the html for me:
<div class="table-responsive" style="padding-top: 0; padding-bottom: 0;">
{% for item in doc.mids %}
{% endfor %}
<table class="table table-hover table-sm table-light" style="padding-top: 0; padding-bottom: 0;">
<caption style="caption-side: top; text-align: left;">Merchant Accounts (MIDS)</caption>
<thead>
<tr>
<th scope="col" style="font-weight: normal;">Account Name</th>
<th scope="col" style="font-weight: normal;">Host Account ID</th>
<th scope="col" style="font-weight: normal;">Monthly Limit Amount</th>
<th scope="col" style="font-weight: normal;">Maximum Charge Amount</th>
</tr>
</thead>
<tbody><tr>
<td>{{ item.dba_name }}</td>
<td>{{ item.host_id }}</td>
<td>{{ item.monthly_limit }}</td>
<td>{{ item.max_transaction }}</td>
</tr></tbody>
</table>
</div>
I tried changing the .json options in my custom app doctype for the field, removed the options from the UI and Frappe inserts the above rearrangement.
Anybody know why this is happening and what I can do to get this simple task off the list?