Good day All
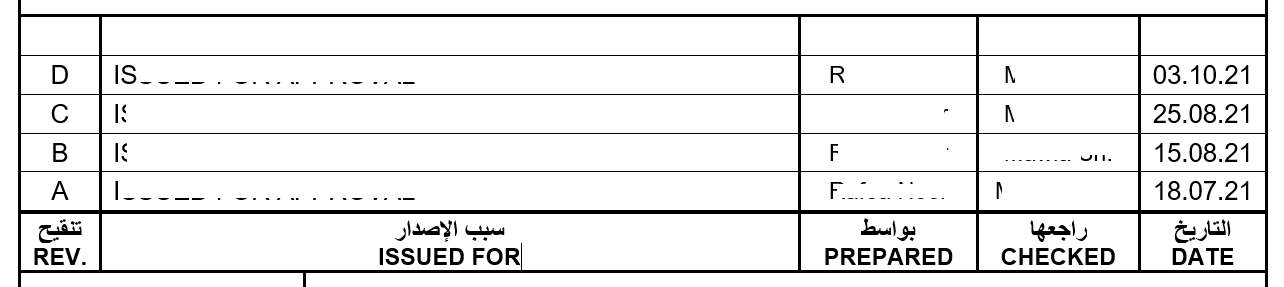
I am trying to make an HTML Table in the Print Format, but the rows of the table would be in reverse order.
In addition, this is the code I wrote so far:
<table width=100% border="1">
{%- for row in doc.review_table -%}
<tr>
<td>{{loop.index}}</td>
<td>{{ row.issued_for }}</td>
<td>{{ row.prepared_by }}</td>
<td>{{ row.checked_by }}</td>
<td>{{ row.date }}</td>
</tr>
{% endfor %}
<tr>
<th>Rev. </th>
<th>Issued For</th>
<th>Prepared</th>
<th>Checked</th>
<th>Date</th>
</tr>
</table>
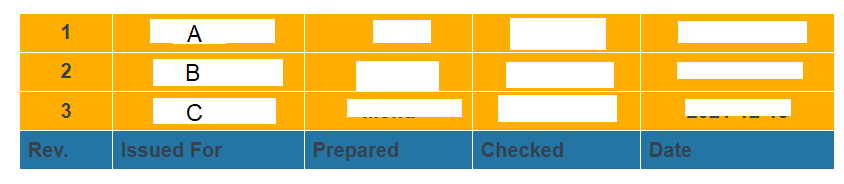
This is the result of my code:
Can anyone help me with this?
bahaou
December 16, 2021, 1:17pm
3
you can just reverse the doc.review_table using {%- for row in doc.review_table|reverse -%}
Thank you @bahaou
Your code worked, however, the {{loop.index}} remained as is, the numbers didn’t reverse with the rest of the data.
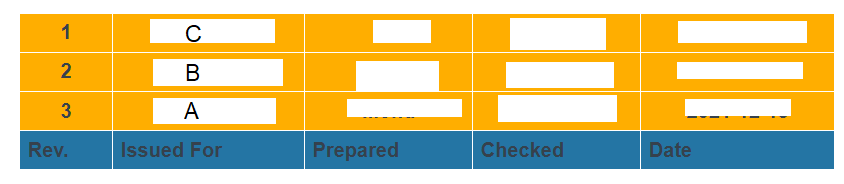
After:
#1 became
#3 and
#3 became
#1
bahaou
December 16, 2021, 1:36pm
5
you can ignore the loop.index and create an index of your own .
{% set i=[doc.review_table | length]%}
{%- for row in doc.review_table -%}
1 Like
@bahaou
Although, don’t forget to type the “|reverse” in the Jinja block:
{%- for row in doc.review_table|reverse -%}
<td {{i[0]}} /td
{% if i.append(i.pop()-1) -%}{% endif %}
<td {{ row.issued_for }} /td
<td {{ row.prepared_by }} /td
<td {{ row.checked_by }} /td
<td {{ row.date }} /td
/tr
Thank you so much
bahaou
December 16, 2021, 1:58pm
8
I m gonna ask you a stupid question here
It’s simple.
![]()