Hi All,
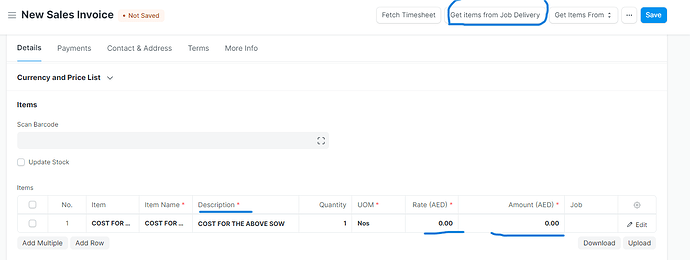
i put javascript code for job delivery to sales invoice but it is fetching “Description” field fetched from Item Master transaction but i need from Job Delivery Item childtable the fields “Rate”,“Amount”,“Description”
frappe.ui.form.on(‘Sales Invoice’, {
refresh: function(frm) {
frm.fields_dict[‘project’].get_query = function(doc, cdt, cdn) {
var customer = frm.doc.customer;
return {
filters: [
[‘Customer’, ‘=’, customer]
]
};
};
}
});
frappe.ui.form.on(‘Sales Invoice’, {
refresh: function(frm) {
frm.add_custom_button(__(“Get items from Job Delivery”), function() {
show_sinv_dialog(frm);
});
}
});
function show_sinv_dialog(frm) {
frappe.prompt([
{‘fieldname’: ‘job_delivery’, ‘fieldtype’: ‘Link’, ‘label’: ‘Job Delivery’, ‘reqd’: 1, ‘options’: ‘Job Delivery’}
],
function(job_delivery){
console.log(job_delivery.job_delivery);
get_items_from_sinv(job_delivery.job_delivery);
},
‘Get items from job delivery’,
‘Get items’
)
}
function get_items_from_sinv(job_delivery) {
frappe.call({
“method”: “frappe.client.get”,
“args”: {
“doctype”: “Job Delivery”,
“name”: job_delivery
},
“callback”: function(response) {
// add items to your child table
var sinv = response.message;
console.log(sinv.items)
cur_frm.doc.customer=sinv.customer;
cur_frm.refresh_field(‘customer’);
cur_frm.clear_table(“items”);
sinv.items.forEach(function (item) {
var child = cur_frm.add_child(‘items’);
frappe.model.set_value(child.doctype, child.name, ‘item_code’, item.item_code);
frappe.model.set_value(child.doctype, child.name, ‘qty’, item.qty);
frappe.model.set_value(child.doctype, child.name, ‘description’, item.description);
frappe.model.set_value(child.doctype, child.name, ‘rate’, item.rate);
});
cur_frm.refresh_field(‘items’);
}
});
}
Thanks in Advance