Hi Guys,
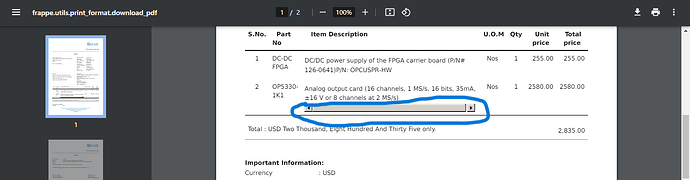
I need to remove vertical scrolling in the item description while download in pdf
table {
width: 100%;
border-collapse: collapse;
font-size: 12px; /* Added font size */
}
th, td {
padding: 8px;
text-align: center;
background-color: transparent; /* Transparent background color */
}
th {
border-bottom: 1px solid #000 !important; /* Larger line below heading names */
}
/* Add this style to make long descriptions wrap within their cells */
.description-cell {
word-wrap: break-word;
max-height: 100px; /* Adjust the height as needed */
page-break-inside: avoid; /* Avoid breaking inside description cell */
}
/* Avoid breaking table rows across pages */
tr {
page-break-inside: avoid;
}
</style>
<tr>
<th class="center" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;">S.No.</th>
<th class="left" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;"> Part No</th>
<th class="left" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;"> Item Description</th>
<th class="center" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;"> U.O.M</th>
<th class="center" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;">Qty</th>
<th class="center" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;"> Unit price</th>
<th class="center" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;"> Total price</th>
</tr>
<tbody>
{% for row in doc.items %}
<tr>
<td class="center">{{ loop.index }}</td>
<td class="left">{{ row.custom_model_no }}</td>
<td class="left description-cell">{{ row.description }}</td>
<td class="center">{{ row.uom }}</td>
<td class="center">{{ row.qty | int }}</td>
<td class="right">{{ "{:.2f}".format(row.rate) }}</td>
<td class="right">{{ "{:.2f}".format(row.amount) }}</td>
</tr>
{% endfor %}
<tr>
<td colspan="7" style="border-top: 1px solid #000 !important;"></td>
</tr>
{% if doc.discount_amount %}
<tr>
<td class="left" colspan="6" style="border-bottom: 1px solid #999 !important;">Additional Discount Amount</td>
<td class="right transparent-Total" style="border-bottom: 1px solid #999 !important;">
<p>{{ "{:,.2f}".format(doc.discount_amount) }}</p>
</td>
</tr>
{% endif %}
{% if doc.additional_discount_percentage %}
<tr>
<td class="left" colspan="6" style="border-bottom: 1px solid #999 !important;">Additional Discount Percentage</td>
<td class="right transparent-Total" style="border-bottom: 1px solid #999 !important;">
<p>{{ "{:,.2f}".format(doc.additional_discount_percentage ) }}</p>
</td>
</tr>
{% endif %}
<tr>
<td class="left" colspan="5" style="border-bottom: 1px solid #999 !important;">Total : {{ doc.in_words }}</td>
<td class="right transparent-Total" colspan="5" style="border-bottom: 1px solid #999 !important;">
<p>{{ "{:,.2f}".format(doc.grand_total) }}</p>
</td>
</tr>
</tbody>
i highlighted in the above image is the error
Thanks in Advance