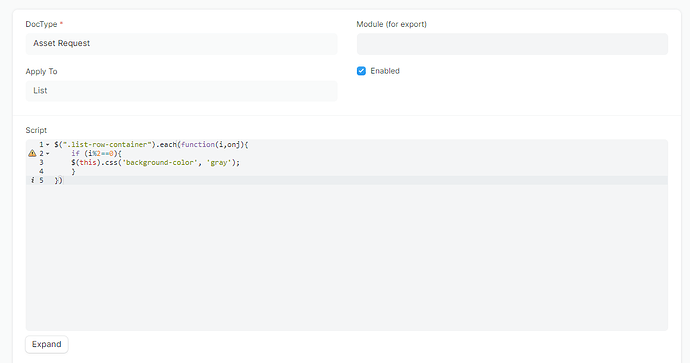
I’m trying to change the list view color like even odd,try both methods using the client script and custom app but still its not applying on list.can any one help me how i can do this
@ibashirbwn write a client script on list and try this code :
$(".list-row-container").each(function(i,onj){
if (i%2==0){
$(this).css('background-color', 'gray');
}
})
3 Likes
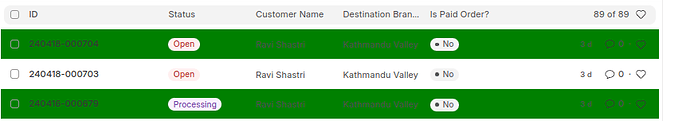
Does not work
refresh:function(listview){
$(".list-row-container").each(function(i,onj){
if (i%2==0){
$(this).css('background-color', 'green');
}
})
listview.refresh();
}
1 Like
Any hint/suggestion for condition based on a value from the document/row?
For instance, if the document has (checkbox field: Warning → TRUE) then highlight.
refresh: function(listview) {
$(“.list-row-container”).each(function() {
var warning = $(this).find(‘.filterable[data-filter=“warning,=,1”]’).length > 0;
if (warning) {
$(this).css('background-color', 'red');
}
});
listview.refresh();
}
1 Like
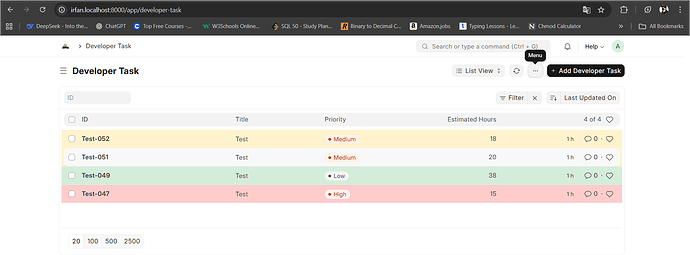
If you want to change the row color on the basis of a any field in doctype.
then we can use this below script.
frappe.listview_settings['Developer Task'] = {
refresh:function(listview){
// new
setTimeout(() => {
// Iterate over the visible rows
listview.data.forEach(function (rowData, index) {
// Get the HTML element for this row
let $row = $(listview.$result.find('.list-row-container').get(index));
console.log("priority", rowData.priority);
// Check the priority and set color
if (rowData.priority === 'High') {
$row.css('background-color', '#ffcccc'); // light red
} else if (rowData.priority === 'Medium') {
$row.css('background-color', '#fff3cd'); // light yellow
} else if (rowData.priority === 'Low') {
$row.css('background-color', '#d4edda'); // light green
} else {
$row.css('background-color', ''); // reset if no priority
}
});
}, 300);
}
};
1 Like
Really helpfull buddy! ![]()