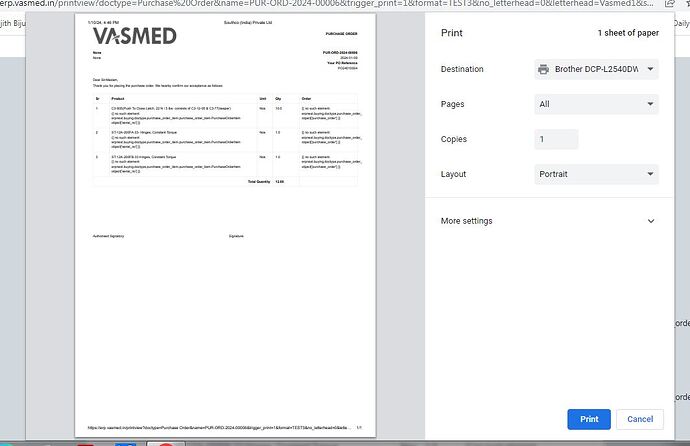
Can anyone please give me a HTML code to print it in above format
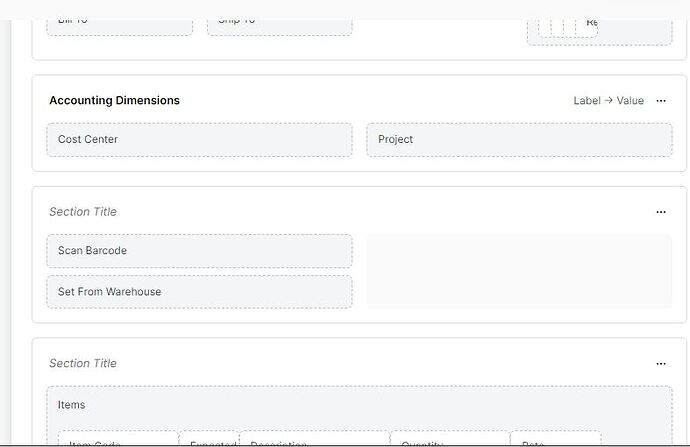
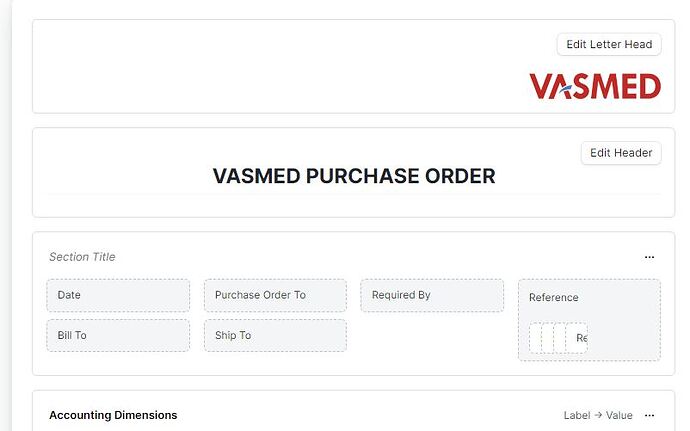
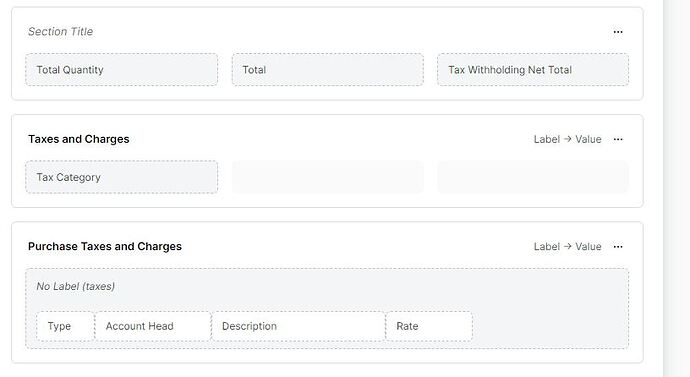
I have made a custom format but the print is not coming
@Abhijith82 why it’s not coming ? show the result
this is code i used

<div class="row section-break">
<div class="col-xs-6 column-break">
<div class="row">
<div class="col-xs-5 text-right">
<label>Supplier Name</label>
</div>
<div class="col-xs-7 value">
{{doc.supplier_name}}
</div>
</div>
{% if doc.address_display %}
<div class="row">
<div class="col-xs-5 text-right">
<label>Address</label>
</div>
<div class="col-xs-7 value">
{{doc.address_display}}
</div>
</div>
{%- endif -%}
{% if doc.contact_display %}
<div class="row">
<div class="col-xs-5 text-right">
<label>Contact</label>
</div>
<div class="col-xs-7 value">
{{doc.contact_display}}
</div>
</div>
{%- endif -%}
{% if doc.contact_mobile %}
<div class="row">
<div class="col-xs-5 text-right">
<label>Mobile No</label>
</div>
<div class="col-xs-7 value">
{{doc.contact_mobile}}
</div>
</div>
{%- endif -%}
</div>
<div class="col-xs-6 column-break">
<div class="row">
<div class="col-xs-5 text-right">
<label>Date</label>
</div>
<div class="col-xs-7 value">
{{doc.transaction_date}}
</div>
</div>
<div class="row">
<div class="col-xs-5 text-right">
<label>Customer Name</label>
</div>
<div class="col-xs-7 value">
{{doc.customer_name}}
</div>
</div>
{% if doc.shipping_address_display %}
<div class="row">
<div class="col-xs-5 text-right">
<label>Customer Address</label>
</div>
<div class="col-xs-7 value">
{{doc.shipping_address_display}}
</div>
</div>
{%- endif -%}
{% if doc.customer_contact_display %}
<div class="row">
<div class="col-xs-5 text-right">
<label>Customer Contact</label>
</div>
<div class="col-xs-7 value">
{{doc.customer_contact_display}}
</div>
</div>
{%- endif -%}
{% if doc.customer_contact_mobile %}
<div class="row">
<div class="col-xs-5 text-right">
<label>Customer Mobile No</label>
</div>
<div class="col-xs-7 value">
{{doc.customer_contact_mobile}}
</div>
</div>
{%- endif -%}
</div>
</div>
<table class="table table-bordered">
<tbody>
<tr>
<th>Sr</th>
<th>Item Name</th>
<th>Description</th>
<th class="text-right">Qty</th>
<th class="text-right">Rate</th>
<th class="text-right">Amount</th>
</tr>
{%- for row in doc.items -%}
<tr>
<td style="width: 3%;">{{ row.idx }}</td>
<td style="width: 20%;">
{{ row.item_name }}
{% if row.item_code != row.item_name -%}
<br>Item Code: {{ row.item_code}}
{%- endif %}
</td>
<td style="width: 37%;">
<div style="border: 0px;">{{ row.description }}</div></td>
<td style="width: 10%; text-align: right;">{{ row.qty }} {{ row.uom or row.stock_uom }}</td>
<td style="width: 15%; text-align: right;">{{
row.get_formatted("rate", doc) }}</td>
<td style="width: 15%; text-align: right;">{{
row.get_formatted("amount", doc) }}</td>
</tr>
{%- endfor -%}
</tbody>
</table>
<div class="row section-break">
<div class="col-xs-6 column-break">
</div>
<div class="col-xs-6 column-break">
<div class="row">
<div class="col-xs-5 text-right">
<label>Total</label>
</div>
<div class="col-xs-7 text-right value">
{{doc.total}}
</div>
</div>
<div class="row">
<div class="col-xs-5 text-right">
<label>Grand Total</label>
</div>
<div class="col-xs-7 text-right value">
{{doc.grand_total}}
</div>
</div>
<div class="row">
<div class="col-xs-5 text-right">
<label>In Words</label>
</div>
<div class="col-xs-7 text-right value">
{{doc.in_words}}
</div>
<div class="container-fluid" style="min-width: 100% !important;">
<div class="row d-flex align-items-end justify-content-between" style="font-size: 13px;">
<div class="col-xs-6 text-left">
Authorised Signatory:
</div>
ef read_options_from_html(html):
options = {}
soup = BeautifulSoup(html, "html5lib")
options.update(prepare_header_footer(soup))
toggle_visible_pdf(soup)
</div>
</div>
</div>
@Abhijith82 what wrong with it ? share the result of the print format
This code does not seem related to the screenshot your provided. Also could you please explain more about your issue? Are you using the print format builder with custom html block for the table or are you totally reconstructing your print format into html?
Like others have mentioned, that HTML code doesn’t seem to correspond to what you’re displaying. Additionally, there’s a mention of Beautiful Soup and other things that don’t make much sense.
If formatting is proving challenging for you, I encourage you to try the print designer app: GitHub - frappe/print_designer: Visual print designer for Frappe / ERPNext
i am using print format builder with custom html block