i want to set the Doctypes under the side menu in frappe ERP next Desk (v15). How to set this anyone can help me please…
Thanks in Advance.
i don’t need to create a workspace module under side menu. I need only doctype shortcut is set to side menu…
Thankyou for your reply…
Hi @Bolasai,
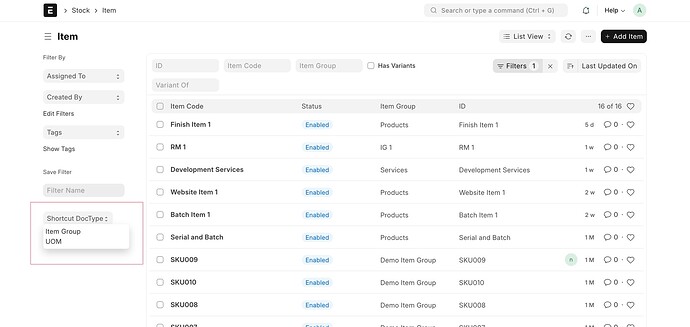
Here I applied the shortcut in Item Lisview so please check it.
Listview Client script:
frappe.listview_settings['Item'] = {
onload: function(listview) {
var customOptions = [
{ label: "Item Group", doctype: "Item Group" },
{ label: "UOM", doctype: "UOM" }
// Add more options as needed
];
function createCustomDropdown() {
var $listGroupBy = $(".sidebar-section.save-filter-section");
// Create dropdown menu
var $dropdownMenu = $('<li class="group-by-field list-link">' +
'<a class="btn btn-default btn-sm list-sidebar-button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">' +
'<span>Shortcut DocType</span>' +
'<span><svg class="icon icon-xs"><use class="" href="#icon-select"></use></svg></span>' +
'</a>' +
'<ul class="dropdown-menu" role="menu"></ul>' +
'</li>');
$listGroupBy.after($dropdownMenu);
var $dropdownList = $dropdownMenu.find('.dropdown-menu');
customOptions.forEach(function(option) {
var $optionItem = $('<li><a href="">' + option.label + '</a></li>');
$optionItem.click(function() {
frappe.set_route("List", option.doctype);
});
$dropdownList.append($optionItem);
});
}
createCustomDropdown();
}
};
Output:
I hope this helps.
Thank You!
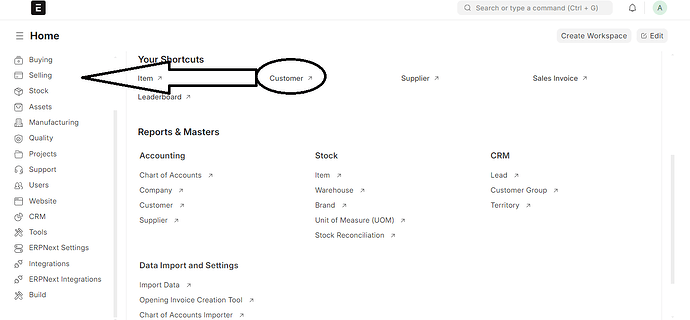
I need to add this customer Doctype inside sidebar menu. When we will click the customer, list of the customers are open Directly…
Thanks for your Response…
perhaps, not possible.
Actually i did this using workspace but when i will click the customers it will opens the shortcut doctype. But client Requirement is when we will click the left side customers it will directly shows the list of customers is it possible ?
Thankyou in Advance…
I am also waiting for this solution !
I am working on something like that
here is a solution:
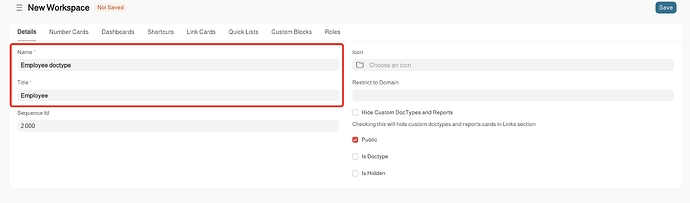
First you need to enable some fields in Workspace from customization
Add your doctype name in Title field
and in the name add another name to prevent making workspace with same name
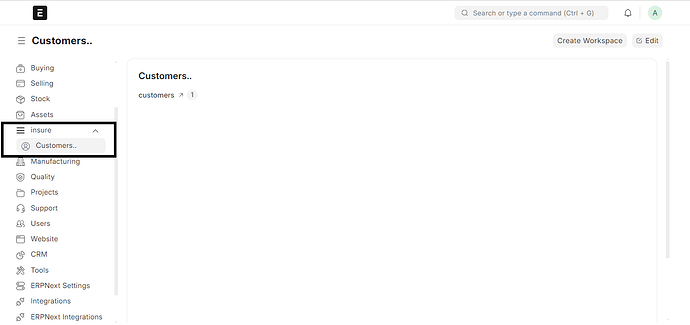
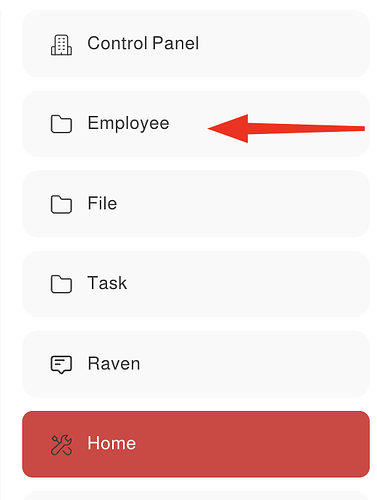
it will appear like this, and if you click on it it will transfer you to doctype list
Extra customization:
I have add (Is Doctype) custom field
and do some coding via hook
doc_events = {
"Workspace": {
"validate": ["my_app.api.auto_workspace_rename"],
"autoname": ["my_app.api.auto_workspace_name"]
}
}
@frappe.whitelist()
def auto_workspace_rename(doc, method):
if not doc.is_new() and doc.custom_is_doctype and "doctype" not in doc.name:
import frappe.model.rename_doc as rd
rd.rename_doc("Workspace", doc.name, '{0} doctype'.format(doc.title), force=True)
@frappe.whitelist()
def auto_workspace_name(doc, method):
if doc.custom_is_doctype:
doc.name = '{0} doctype'.format(doc.title)