the profile picture show on webfrom
Add an HTML field to your webform with the following
<div id=‘profilePic’></div>
Then in your webform script update the inner html when the field changes
can you explain in brief
may with example
I want to when the image attached than show full image with url
wojosc
4
I was able to solve this like this:
- Make sure you fetch the field that contains the image source
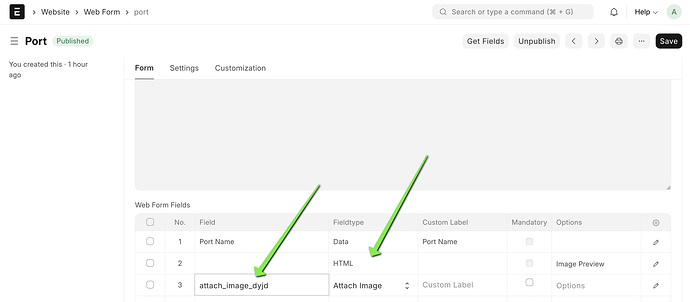
- add html field with the following in “Options”
<img src="{{ doc.attach_image_dyjd }}" alt="Image Preview">
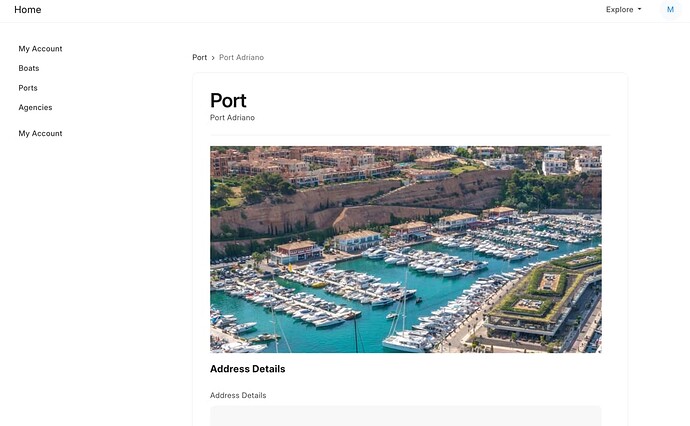
this is what it looks like on the webform