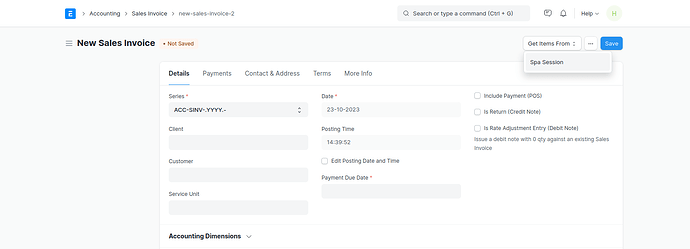
after i click the “spa session” button
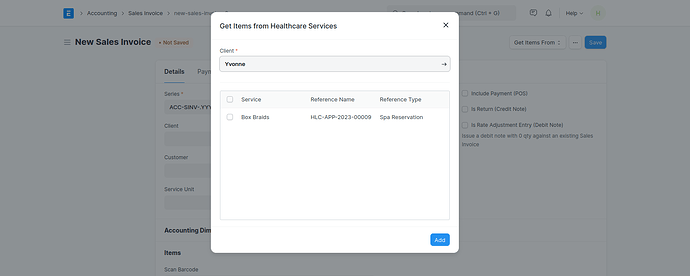
this happens, so i want to change “reference type” to “spa date”
@bahaou please help me with this
@Hamzah1998 I think now it’s better to just implement a new button with it’s own dialog instead of changing healthcare services dialog.
okay how can i go about it please?
@Hamzah1998 add a custom button and use frappe dialog to open the small dialog . this is an example .
you can customize it the way you want . and later you can call a python method to do job you need .
frappe.ui.form.on('Sales Invoice', {
refresh: function(frm) {
frm.add_custom_button(__('new button'), function(){
let d = new frappe.ui.Dialog({
title: 'Enter details',
fields: [
{
label: 'Client',
fieldname: 'client',
fieldtype: 'Link',
options:'Client'
}
],
size: 'large', // small, large, extra-large
primary_action_label: 'Add',
primary_action(values) {
console.log(values);
d.hide();
}
});
d.show();
}, __("Create"));
}
});