frappe.ui.form.on("Product Sync", {
onload: function() {
frappe.model.with_doctype('Item', () => {
var options = $.map(frappe.get_meta('Item').fields,
function(d) {
if (d.fieldname && frappe.model.no_value_type.indexOf(d.fieldtype) === -1) {
// return [d.label, d.fieldname];
return d.label;
}
return null;
}
);
frappe.meta.get_docfield("Product Sync", "prod_field", cur_frm.doc.name).options = [""].concat(options);
cur_frm.set_value('prod_field', options);
cur_frm.refresh_field("prod_field");
});
},
});
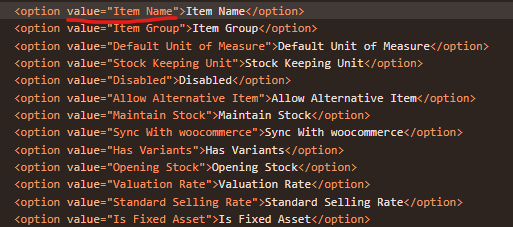
The above code generate this:

How can I set a different VALUE for option element in <option value="item_name">Item</option> in Select Field
in the above code I want the value to be d.fieldname