Is there a way to make private files accessible to website users ?Especially images in html?
I mean website user should be able to view videos and images if based on the some logic.
He should be able to upload files which should be private and he should be able to access it.
A Guest user only can access public files, due security purpose, but
If your Website User is authenticated on the portal, him/her can access the private files, without any problem!
It is an authenticated portal use,how can I let the user access the file?
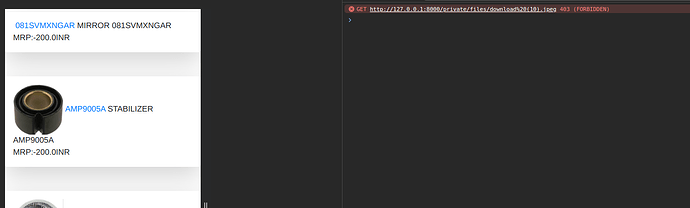
The private images don’t show up.
If you inspect the network area on the browser developer tools, what’s the response you are getting from the backend? 404, 401?
@Sagesrepo I think I found a way to!
This method
Is the responsible to handle the access of private files
Also it calls the functions is_downloadable on the file doctype
What you can do, is override the file doctype on your custom app, with something like that:
from frappe.core.doctype.file.file import File as FrappeFile
img_exts = (
'.rgb',
'.gif',
'.pbm',
'.pgm',
'.ppm',
'.tiff',
'.rast',
'.xbm',
'.jpeg',
'.jpg',
'.bmp',
'.png',
'.webp',
'.exr'
)
class MyAppFile(FrappeFile):
def is_downloadable(self):
if not self.file_url.endswith(img_exts) or frappe.local.session.user == 'Guest':
return super().is_downloadable()
# User is authenticated, so can access files
return True
Registering that on the hooks.py of your custom app will allow authenticated users to download private files!
Thank you
Thank you
@Sagesrepo you’re welcome!
Dont forget to let us know if that solve your issue!
Have a great journey with Frappe!
Thank you so much once again ![]()