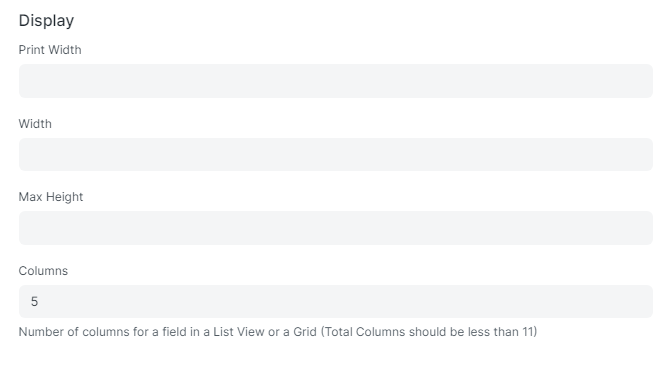
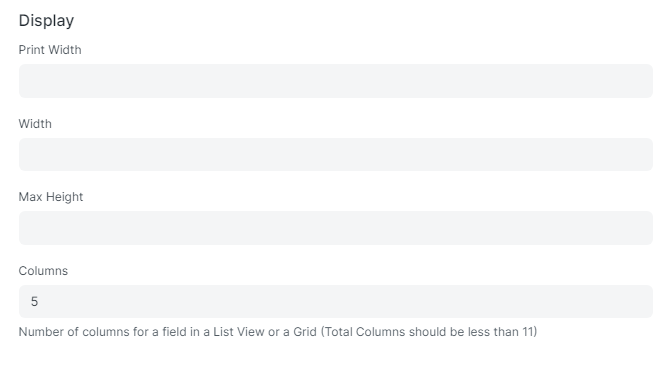
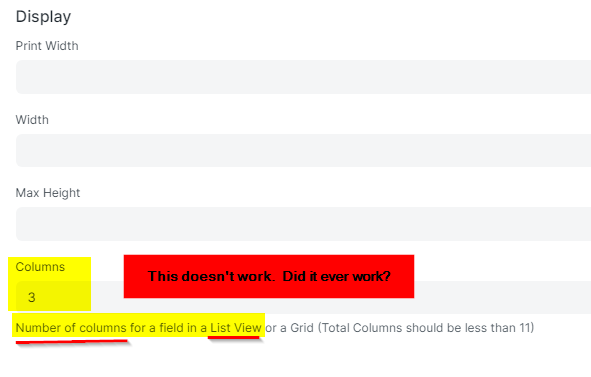
The code is there for the fields…

But it’s known to not work. Is this correct?
Can anyone show a working version of “list view” with different field sizes for each column working?
The code is there for the fields…

But it’s known to not work. Is this correct?
Can anyone show a working version of “list view” with different field sizes for each column working?
Bumping 6 months later.
This is a basic function (and dozens of people have asked the same over years).
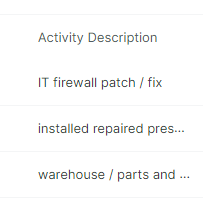
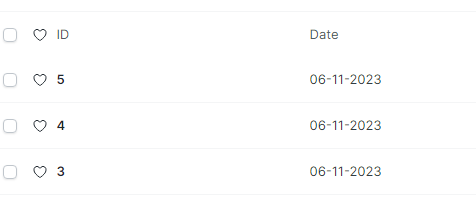
Many people obviously rely on LIST VIEW to view data stored by ERPNEXT, but viewing data fields squished up like this is dysfunctional…

But fields with just a few characters get tons of unesscary column space…

Hi @jpuser:
You can hide ID column with simple client script or .js code if other field is used as Title.
See this
Hope this helps.
thanks for that reminder. It still results in last field like this…

Where all of that extra space used for a 2-4 char “ID” could be better served on something like a “description” field.
It’s just really strange to me that ERPNEXT project being as mature as it is would not allow function for resizing (or even autosizing by contents) of display columns in list view.
You can search forum and find dozens of people over many years asking about this same basic function. To make the request even more confusing, the capability appears to exist, but the functionalty does not work (bug)…

the only hacky workaround I’ve found is to use report view and save report with column widths you want.
I’m in 100% agreement on this, IMHO one of the biggest usability challenges in Frappe/ERPNext. Auto sizing could be a bit tricky depending on what’s in the database, but at least manual sizing and/or presets should be a bare minimum.
On a related note, it would be great to have horizontally scrollable list views on a mobile device, much like Frappe has already implemented for child tables, which was a game changer for being able to view grid data on a smartphone. Just having the single name field column displayed and a small, hard-to-distinguish colored dot for its status, does not make for a useful list.
Hi @jpuser:
I think that this property is not used on listview rendering since 2017, but it’s working on grid view.
So, seems just a lack on help text at doctype design form.
Columns positions, number and width depends on some circumstances: field type, doctype title property, screen resolution, bootstrap classes . There is some hardcoded behavior.
Adjusting the help text unfortunately doesn’t really adjust the core issue: that there’s a lack of flexibility in customizing the list view, one of the most frequently accessed features of the desktop. The hardcoded behavior doesn’t always to do a great job allocating available screen real estate to multiple columns. As was mentioned by @jpuser, narrow columns are often shown in wide columns, and vice-versa.
Just about every other ERP system has a much more flexible UI for their list views.
I’m a bit surprised the user base doesn’t push back a little harder on this issue.
Hi:
Yes, I agree … probably listview could be improved, but I don’t know if would be possible to easily implement this behavior, based on column number property, without loose other UI features … or a deeper rethinking.
To be honest, this “lack” is a little disturbing sometimes, but never was a blocker. Actually, we can customize views and adapt it to almost any requirement … even changing column width rendering with client script / .js
Anyway … since this is an open source project, maybe we can bring ideas, designs … Or even PR on Github with solution to this.
I know, but it’s a start ![]()
Regards.
Can we use CSS via client script to adjust specific columns width? or at least, to adjust its content wrap method? Any clue?
Also, bumping this up for vis. Many have asked in the past:
How to adjust width of columns in list view erpnext - Frappe Forum
List views - Adjusting/Changing column width - Frappe Framework / Customization - Frappe Forum
Limited Space in List View · Issue #52 · frappe/manual_erpnext_com (github.com)
Bumping this topic since I’ve started using ERPNext a few months ago and finally realize the issue with this functionality being not available.
see if this works for you https://www.youtube.com/watch?v=-u1FCno9GdA