Hi all,
Is there an event handler that can be triggered when clicking into a field? I know that you can select the field and have code execute once you click out of the field. I’d like to prompt the user when they click into a field.
If that doesn’t exist, is it possible to attach one to “Add new row” when adding a child doc?
1 Like
@alec_ruizramon1 ever find a solution?
@cpurbaugh, @alec_ruizramon1, has no handler by default, but you can attach a javascript event using:
cur_frm.fields_dict.my_field.$input.on("click", function(evt){
})
5 Likes
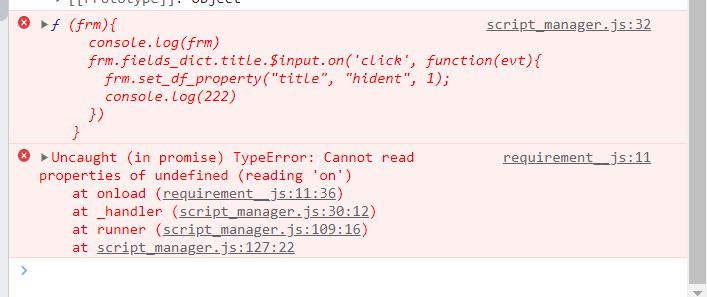
Hi, did you kow this error?
that is my code:
frappe.ui.form.on('Requirement', {`Preformatted text`
onload: function (frm){
console.log(frm)
frm.fields_dict.title.$input.on('click', function(evt){
frm.set_df_property("title", "hident", 1);
})
}
}