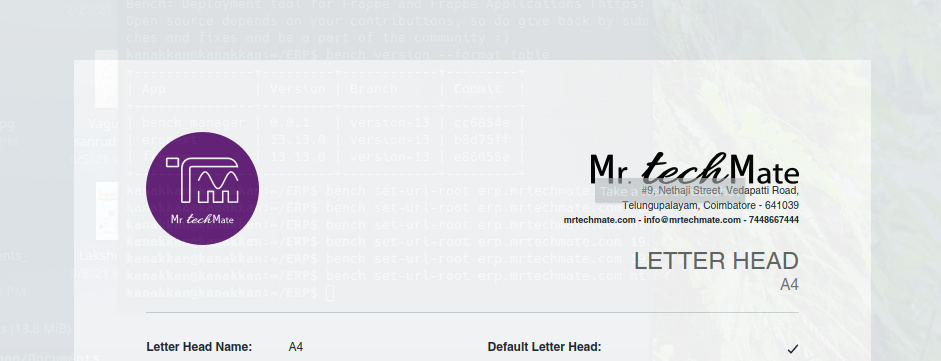
I use html for letter head, the alignments are good in preview and print, but in pdf the alignments are wrong i tried to set the hostname in site_config.json by “bench set-url-root erp.mrtechmate.com http://192.168.2.20/”(tried with localhost) but issue not solved!this is preview alignment
this is pdf alingment
found the solution myself. wkhtmltopdf uses old version of webkit, so the modern flex box css don’t work. need to use old version of flexbox as in this link old flex version i corrected my html to this version and worked
old code,
<div style="display: flex !important; align-items: center !important; justify-content: space-between;">
<img src="/files/Logo.png">
<div class="text-right">
<img src="/files/Name.png"><br>
<small>#9, Nethaji Street, Vedapatti Road,
<div>Telungupalayam, Coimbatore - 641039</div></small>
<div style="font-size: 75% !important; font-weight: bold !important;">mrtechmate.com - info@mrtechmate.com - 7448667444</div>
</div>
</div>
new code,
<style>
.title{
display: -webkit-box !important;
-webkit-box-align: center !important;
-webkit-box-pack: justify !important;
}
</style>
<div class="title">
<img src="/files/Logo.png">
<div class="text-right">
<img src="/files/Name.png"><br>
<small>#9, Nethaji Street, Vedapatti Road,
<div>Telungupalayam, Coimbatore - 641039</div></small>
<div style="font-size: 75% !important; font-weight: bold !important;">mrtechmate.com - info@mrtechmate.com - 7448667444</div>
</div>
</div>
Note : Preview in html editor shows wrong alignments but print and pdf alignments are correct.
2 Likes