Good afternoon!
Tell me how it can be implemented.
I have a custom Doctype Task_new, it has a taskproblemlink field of type table options TaskProblemLink. TaskProblemLink (Child Table) with the field problem type link options Problem_new (custom Doctype) name field name_problem type Data.
I need the Problem_net document (which has already been created earlier) to display all Task_new whose name_problem corresponding to the document is specified in the TaskProblemLink table inside Task_new.
For example, Task_new Task 1, in the TaskProblemLink field, Problem1 is selected. I need it when I log into Problem1 I see that a Task1 is linked to it
1. Create a Custom Field in Problem_net
You need to create a field in the Problem_net Doctype that will display the linked Task_new records. For example:
- Fieldname:
linked_tasks - Label: Linked Tasks
- Type: Table
- Options: Task_new
2. Write a Server Script to Fetch Related Tasks
Use a Server Script (triggered on the Problem_net Doctype) to fetch the linked tasks.
Example Server Script:
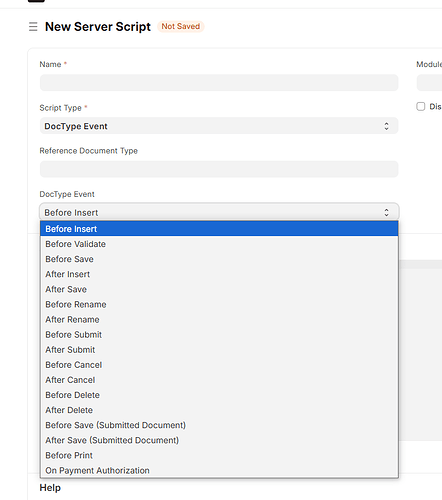
- Script Type: Document Event
- Doctype:
Problem_net - Trigger:
onload
python
Copy code
# Server Script
def fetch_linked_tasks(doc, method):
# Clear any existing rows
doc.linked_tasks = []
# Fetch all Task_new linked to the current Problem_net document
tasks = frappe.get_all(
"Task_new",
filters={"taskproblemlink.problem": doc.name},
fields=["name"]
)
# Append tasks to the linked_tasks field
for task in tasks:
doc.append("linked_tasks", {"name": task.name})
3. Link the linked_tasks Field in Problem_net
The linked_tasks field in Problem_net will now display all tasks linked to the specific Problem_net record.
4. Alternative: Use Custom Script for Dynamic Fetch
If you prefer using a Custom Script for dynamic updates on the client side, here’s an example:
Example Custom Script for Problem_net:
javascript
Copy code
frappe.ui.form.on('Problem_net', {
onload: function (frm) {
if (frm.doc.name) {
frappe.call({
method: "frappe.client.get_list",
args: {
doctype: "Task_new",
filters: {
"taskproblemlink.problem": frm.doc.name
},
fields: ["name"]
},
callback: function (r) {
if (r.message) {
frm.clear_table("linked_tasks");
r.message.forEach((task) => {
let child = frm.add_child("linked_tasks");
child.name = task.name;
});
frm.refresh_field("linked_tasks");
}
}
});
}
}
});
5. Testing and Validation
- Open a
Problem_netdocument in the Frappe Desk. - Check if the
linked_tasksfield dynamically updates to display theTask_newrecords linked viaTaskProblemLink.
6. Optional: Add a Button to Refresh Links
You can add a button to manually refresh the linked_tasks field.
Example Button:
javascript
Copy code
frappe.ui.form.on('Problem_net', {
refresh: function (frm) {
frm.add_custom_button(__('Refresh Linked Tasks'), function () {
frm.trigger('onload');
});
}
});
Summary
- Add a
Tablefield inProblem_netfor linked tasks. - Use a Server Script to fetch and display linked tasks dynamically.
- Optionally, use a Custom Script for client-side dynamic updates.
This will ensure that the Problem_net Doctype always shows the Task_new documents linked through TaskProblemLink.
1 Like
Hi,
Please try point 4.
Thanks,
Divyesh Mangroliya