I have a filter in the list view of the property doctype that i want on change to trigger an action, I have already done this by this code but is there another way similar to what happens in form view ?
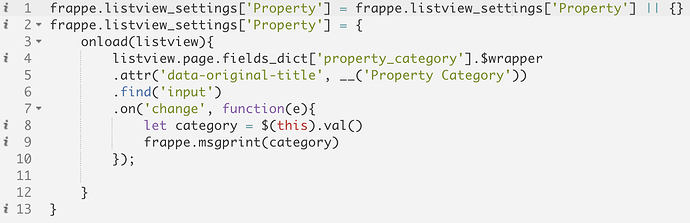
the code I wrote:
If you want trigger with action button then check it.
Syntax:
frappe.listview_settings["Item"] = {
onload: function(listview) {
listview.page.add_action_item(__('Action Button'), () => {
let checked_items = listview.get_checked_items(true);
console.log("--checked_items--", checked_items);
});
}
};
I want to trigger on selection from the dropdown list of the filter property Category.