I setup child grid that contain button field type and enable editable grid.
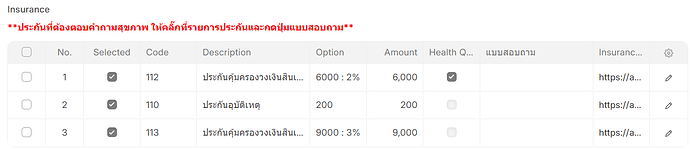
the first problem is the button didn’t show in grid view it will display only when user click on the row
when click at the first row
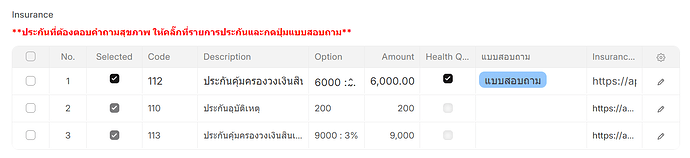
is there a way to always show button on the column? should I use other field type?
also I want to hide button or set it to be read only for each row separately by some condition.
I try using frm.set_df_property. it only affects in form view when opening edit full form but it does not affect in grid view ( button still show each row )
frappe.ui.form.on("demo_parent", {
refresh(frm) {
frm.fields_dict['loan_insurance_lines'].grid.refresh();
frm.doc.loan_insurance_lines.forEach(item => {
let row = frm.get_field("loan_insurance_lines").grid.get_row(item.name);
if(row.doc.check_health) {
row.docfields.find(obj => obj["fieldname"] === "health_question").hidden = 0;
frm.set_df_property("loan_insurance_lines", "hidden", 0, frm.docname, "health_question", row.doc.name);
}
else {
row.docfields.find(obj => obj["fieldname"] === "health_question").hidden = 1;
frm.set_df_property("loan_insurance_lines", "hidden", 1, frm.docname, "health_question", row.doc.name);
}
});
},
});