Hello, I’m having a weird issue where geolocation fields are being stored correctly on the database, but they aren’t being shown in the leaflet map.
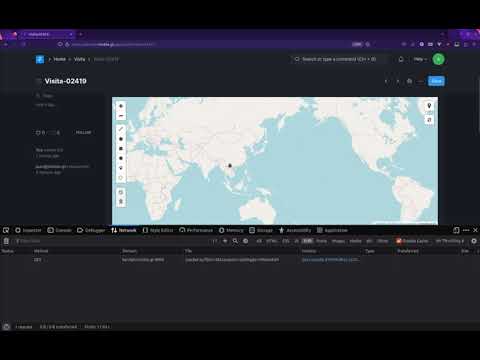
The weird part is that the pins load correctly if I get to my doctype detail from the list, but not if I access the doctype url directly. Here I show an example.
your video is not playing… I have a similar issue though
avc
May 17, 2023, 9:32pm
4
Hi:
Yes, I can reproduce it. Weird problem => weird solution
frappe.ui.form.on("Visitas", {
onload_post_render(frm) {
actualizaUbicacion(frm)
},
});
async function actualizaUbicacion(frm){
await new Promise(res => setTimeout(res, 5));
//console.log("Refresh ubicacion")
frm.refresh_field("ubicacion")
}
Seems a framework bug … or did you found anything about?
1 Like
Thanks for the suggestion, I figured a delay could work however I had to force the whole form to reload to see the change.
frappe.ui.form.on("Visita", {
refresh: function (frm) {
// Debug button, test field reload
frm.add_custom_button('Reload map', () => {
actualizaUbicacion(frm)
})
// Debug button, test full form reload
frm.add_custom_button('Reload form', () => {
frm.refresh();
})
},
onload_post_render(frm) {
actualizaUbicacion(frm)
},
});
async function actualizaUbicacion(frm){
setTimeout(()=> {
console.log("Refresh ubicacion");
frm.refresh_field("ubicacion");
}, 1000);
}
The final solution is below, even though the reload is being called onload_post_render I still needed to add quite a delay for it to work.
frappe.ui.form.on("Visita", {
onload_post_render(frm) {
actualizaUbicacion(frm)
},
});
async function actualizaUbicacion(frm){
setTimeout(()=> {
console.log("Refresh ubicacion");
frm.refresh();
}, 1000);
}
1 Like
avc
May 17, 2023, 10:12pm
6
Probably it will depends on the environment where it’s running … machine, browser … In my case, even 1ms delay works …
Anyway, seems an framework issue. Can you raise it on Github?
1 Like
Yes of course, will do that end of day!