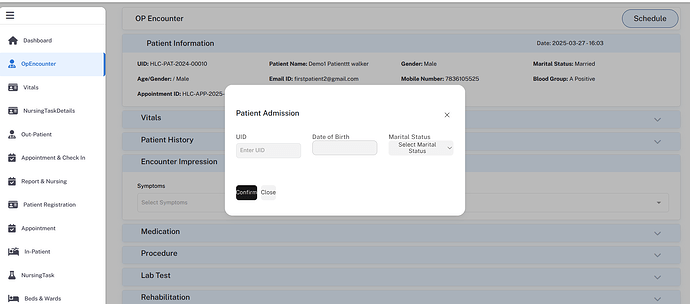
Here When Am Using Dialog from frappeUI in vue js then while displaying Sidenav is also showing In popup screen how to resolve it
Check the z-index value of your sidenav in your CSS and compare it with the z-index of the popup using the browser’s inspect element tool. If the z-index of the sidenav is higher than that of the popup, lower the sidenav’s z-index to be less than the popup’s z-index. This should resolve the issue.
Thank You Its Working Now
1 Like