//Code
function set_dropdown_options(frm) {
frm.fields_dict[‘enter_details’].grid.grid_rows.forEach(grid_row => {
let doc = grid_row.doc;
if (doc.supplier_name_options_json) {
let suppliers = JSON.parse(doc.supplier_name_options_json);
let options = suppliers.join(“\n”);
// Update dropdown options
let field = grid_row.docfields.find(df => df.fieldname === 'supplier_name');
if (field) {
field.options = options;
}
// Ensure previously selected value is retained if valid
if (!doc.supplier_name || !suppliers.includes(doc.supplier_name)) {
doc.supplier_name = suppliers.length > 0 ? suppliers[0] : "";
}
}
});
frm.refresh_field('enter_details');
}
I am using this code to fetch supplier_name.
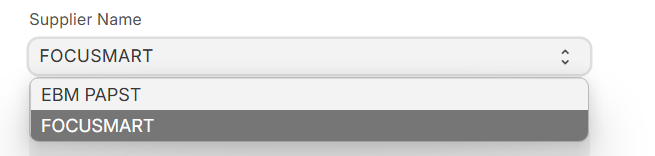
Issue: I am not able to select the options in table view, but it is possible to select when I click Edit option for the rows.
frappe.ui.form.on(‘Inverter Item Code Traceability’, {
onload: function(frm) {
update_supplier_dropdown(frm);
},
supplier_name: function (frm, cdt, cdn) {
const row = locals[cdt][cdn];
frappe.model.set_value(cdt, cdn, "supplier_name", row.supplier_name);
},
});
// Main function to inject dropdowns dynamically
function update_supplier_dropdown(frm) {
// Set dropdowns when form is loaded or data is added
set_dropdown_options(frm);
// Attach handler to re-apply dropdowns on pagination
frm.fields_dict['enter_details'].grid.wrapper.on('click', function () {
setTimeout(() => {
set_dropdown_options(frm);
}, 200);
});
}
Inverter Item Code Traceability is the child doctype