I have a filter in my page of type “Select”. On change is called twice when we select value in this field/ How to handle this
If you have written any code then please share it.
Hi @shreelaxmi,
Instead of defining the onchange event within the frappe.ui.form.make_control configuration, you can try binding the event separately outside the configuration.
Please try it.
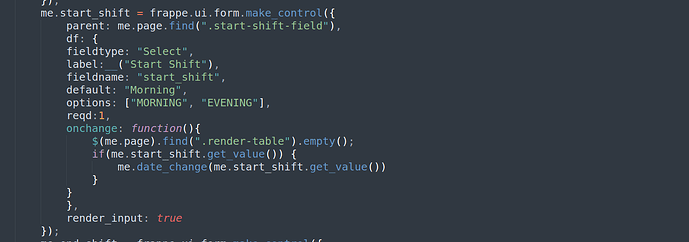
me.start_shift = frappe.ui.form.make_control({
parent: me.page.find(".start-shift-field"),
df: {
fieldtype: "Select",
label: ("Start Shift"),
fieldname: "start_shift",
default: "Morning",
options: ["MORNING", "EVENING"],
reqd: 1,
render_input: true
},
});
me.start_shift.$input.on("change", function() {
$(me.page).find(".render-table").empty();
if (me.start_shift.get_value()) {
me.date_change(me.start_shift.get_value());
}
});
Thank You!
okay, thanks