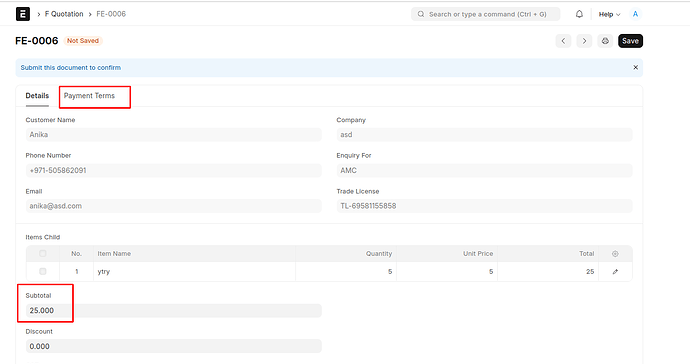
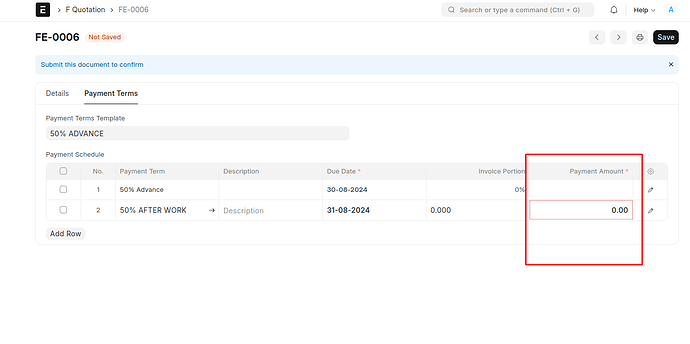
I want to calculate to 50 % of subtotal value using payment terms and update on “Payment Amount” field.
Hi @Atheetha
On two even, run your code.
1)On the selection of Payment Terms Template
2)Before save
In the code, get subtotal value and calculate 50% and then populate in child table.
How to do that. Can you please help me with sample code.
frappe.ui.form.on('F Quotation', {
refresh: function (frm) {
// Ensure your script only runs on form refresh
},
payment_terms_template: function (frm) {
// Triggered when the "Payment Terms Template" field changes
if (frm.doc.payment_terms_template) {
// Call the method to fetch and update child table
frm.call({
method: 'frappe.client.get_list',
args: {
doctype: 'Payment Terms Template Detail',
filters: {
parent: frm.doc.payment_terms_template
}
},
callback: function (r) {
if (r.message) {
frm.clear_table('payment_terms_template_details');
r.message.forEach(function (row) {
let child = frm.add_child('payment_terms_template_details');
frappe.model.set_value(child.doctype, child.name, row);
});
frm.refresh_field('payment_terms_template_details');
}
}
});
} else {
frm.clear_table('payment_terms_template_details');
frm.refresh_field('payment_terms_template_details');
}
}
});
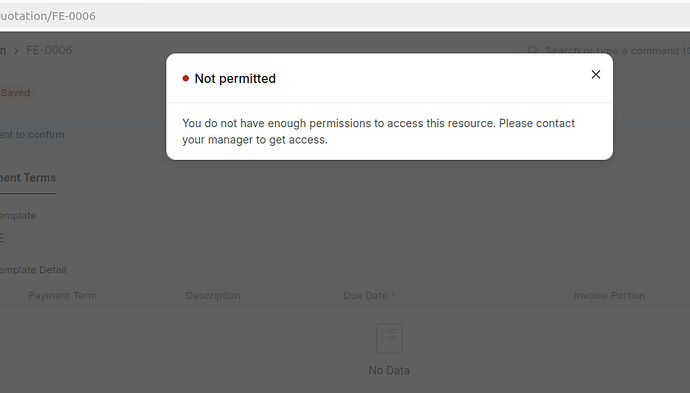
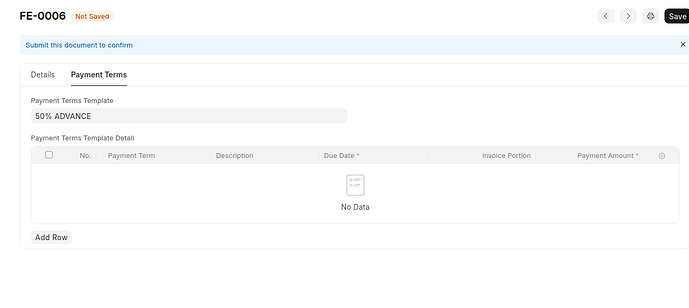
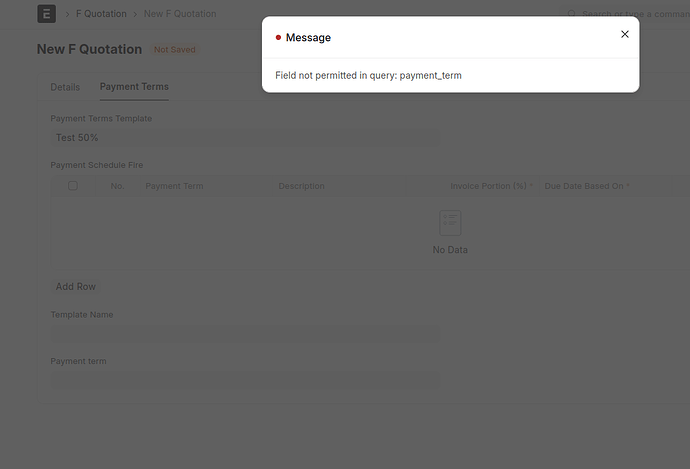
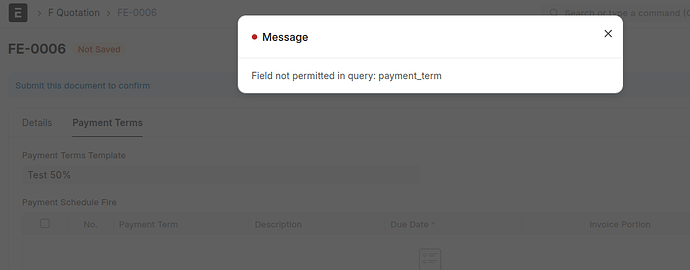
Received this error, while trying to display child table(“Payment Terms Template Detail”) of “Payment Terms Template”
Hi @Atheetha
frappe.ui.form.on('F Quotation', {
refresh(frm) {
// your code here
},
payment_terms_template: function (frm) {
// Triggered when the "Payment Terms Template" field changes
if (frm.doc.payment_terms_template) {
// Call the method to fetch and update child table
frappe.db.get_list('Payment Terms Template Detail', {
fields: ['payment_term','invoice_portion'],
filters: {
parent: cur_frm.doc.payment_terms_template
},
limit: 500,
}).then(records => {
//console.log(records);
frm.clear_table("payment_terms_template_details");
for (let i = 0; i < records.length; i++){
let term = cur_frm.add_child("payment_terms_template_details");
term.payment_term = records[i].payment_term;
term.invoice_portion = records[i].invoice_portion;
term.payment_amount = frm.doc.subtotal * (term.invoice_portion / 100 );
}
cur_frm.refresh_field("payment_terms_template_details");
})
}
}
})
User this code
Hi…thank you for the update. Now received below error.
frappe.ui.form.on('F Quotation', {
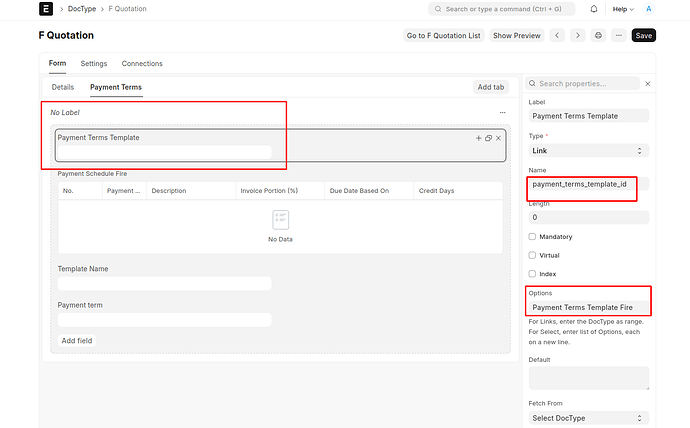
payment_terms_template_id: function (frm) {
// Triggered when the "Payment Terms Template" field changes
if (frm.doc.payment_terms_template_id) {
// Call the method to fetch and update child table
frappe.db.get_list('Payment Terms Template Fire', {
fields: ['payment_term','invoice_portion'],
filters: {
parent: cur_frm.doc.payment_terms_template_id
},
limit: 500,
}).then(records => {
//console.log(records);
frm.clear_table("payment_terms_template_details");
for (let i = 0; i < records.length; i++){
let term = cur_frm.add_child("payment_terms_template_details");
term.payment_term = records[i].payment_term;
term.invoice_portion = records[i].invoice_portion;
term.payment_amount = frm.doc.subtotal * (term.invoice_portion / 100 );
}
cur_frm.refresh_field("payment_terms_template_details");
})
}
},
Now its working thank you.
frappe.ui.form.on('F Quotation', {
payment_terms_template_id: function (frm) {
// Triggered when the "Payment Terms Template" field changes
if (frm.doc.payment_terms_template_id) {
// Call the method to fetch and update child table
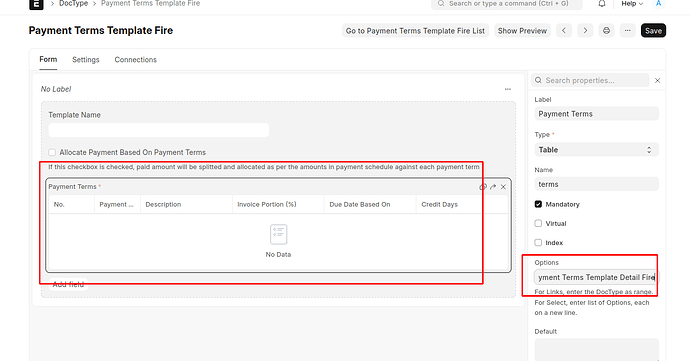
frappe.db.get_list('Payment Terms Template Detail Fire', {
fields: ['payment_term','invoice_portion'],
filters: {
parent: cur_frm.doc.payment_terms_template_id
},
limit: 500,
}).then(records => {
//console.log(records);
//frm.set_value('template_name', r.message.template_name);
frm.clear_table("payment_terms_template_details");
for (let i = 0; i < records.length; i++){
let term = cur_frm.add_child("payment_terms_template_details");
term.payment_term = records[i].payment_term;
term.invoice_portion = records[i].invoice_portion;
term.payment_amount = frm.doc.subtotal * (term.invoice_portion / 100 );
}
cur_frm.refresh_field("payment_terms_template_details");
})
}
},
1 Like
Its worked when i changed doctype “Payment Terms Template Detail Fire” into a parent from child. If I do that other features is not working, so i cant do that. Any other way to do this.
frappe.ui.form.on('F Quotation', {
payment_terms_template_id: function (frm) {
// Triggered when the "Payment Terms Template" field changes
if (frm.doc.payment_terms_template_id) {
// Call the method to fetch and update child table
frappe.db.get_list('Payment Terms Template Fire', {
fields: ['payment_term','invoice_portion'],
filters: {
parent: cur_frm.doc.payment_terms_template_id
},
limit: 500,
}).then(records => {
//console.log(records);
//frm.set_value('template_name', r.message.template_name);
frm.clear_table("payment_terms_template_details");
for (let i = 0; i < records.length; i++){
let term = cur_frm.add_child("payment_terms_template_details");
term.payment_term = records[i].payment_term;
term.invoice_portion = records[i].invoice_portion;
term.payment_amount = frm.doc.subtotal * (term.invoice_portion / 100 );
}
cur_frm.refresh_field("payment_terms_template_details");
})
}
},
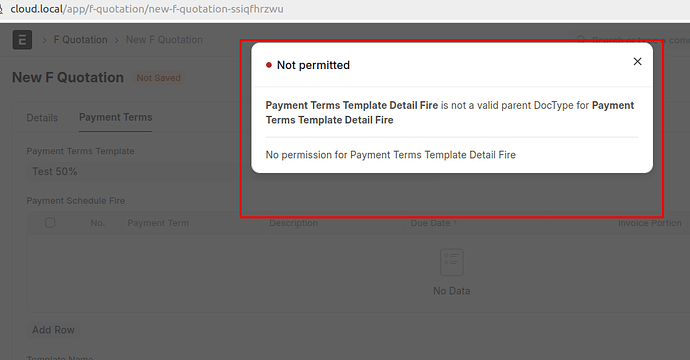
is not working "
error
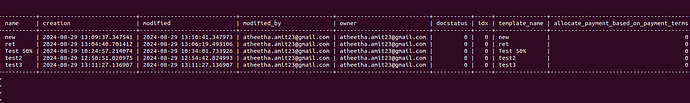
select * from tabPayment Terms Template Fire;
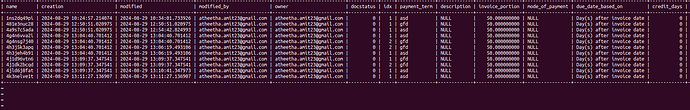
select * from tabPayment Terms Template Detail Fire;
frappe.ui.form.on('F Quotation', {
payment_terms_template_id: function (frm) {
// Triggered when the "Payment Terms Template" field changes
if (frm.doc.payment_terms_template_id) {
frappe.db.get_list('Payment Terms Template Detail Fire', {
fields: ['invoice_portion','payment_term'],
filters: {
parent: cur_frm.doc.payment_terms_template_id,
// name: cur_frm.doc.payment_terms_template_id
},
limit: 500,
}).then(records => {
//console.log(records);
//frm.set_value('template_name', r.message.template_name);
frm.clear_table("payment_terms_template_details");
for (let i = 0; i < records.length; i++){
let term = cur_frm.add_child("payment_terms_template_details");
term.payment_term = records[i].payment_term;
term.invoice_portion = records[i].invoice_portion;
term.payment_amount = frm.doc.subtotal * (term.invoice_portion / 100 );
}
cur_frm.refresh_field("payment_terms_template_details");
})
}
},
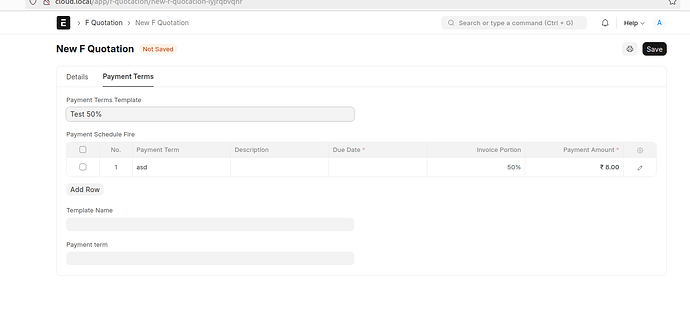
Now its working.
frappe.ui.form.on('F Quotation', {
payment_terms_template_id: function (frm) {
// Triggered when the "Payment Terms Template" field changes
if (frm.doc.payment_terms_template_id) {
frappe.call({
method: 'frappe.client.get',
args: {
doctype: "Payment Terms Template Fire",
filters: {
name: frm.doc.payment_terms_template_id
}
},
callback: function (r) {
if (r.message) {
console.log("------------", r.message);
// Use r.message to access the fields
frm.set_value('template_name', r.message.template_name);
// Clear existing rows in the child table
frm.clear_table('payment_terms_template_details');
// Add new rows to the child table
r.message.terms.forEach(function (item) {
var child = frm.add_child('payment_terms_template_details');
child.payment_term = item.payment_term;
child.invoice_portion = item.invoice_portion;
child.payment_amount = frm.doc.subtotal * (item.invoice_portion / 100); // Fixed reference to item
});
// Refresh the child table field
frm.refresh_field('payment_terms_template_details');
}
}
});
}
},
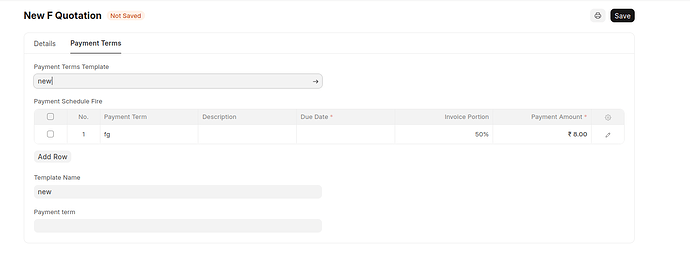
![]() is the correct code
is the correct code