Dear Community.
In Delivery Note am using custom table that table alignment works well in Print but in PDF it not aligned properly.
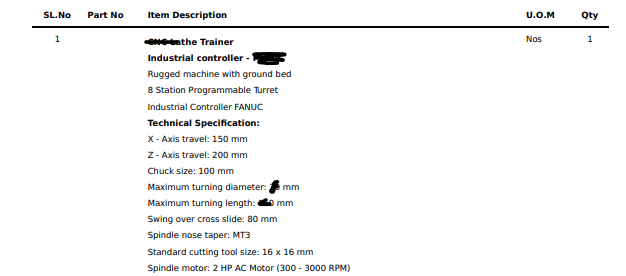
Page 1

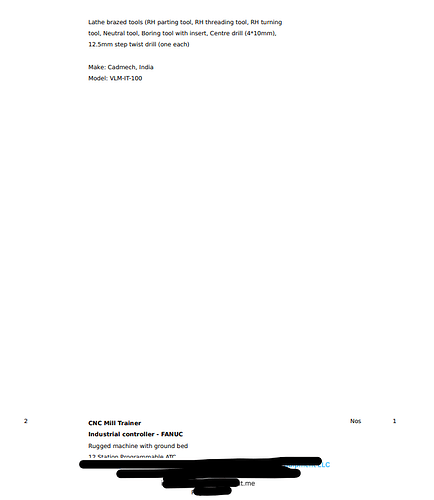
Page 2
the heading not comes and it overwrite the footer
also more gap form each row how to solve this.
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
}
.left {
text-align: left;
}
.right {
text-align: right;
}
table {
width: 100%;
border-collapse: collapse;
font-size: 10px; /* Added font size */
}
th, td {
padding: 8px;
text-align: center;
background-color: transparent; /* Transparent background color */
}
th {
border-bottom: 1px solid #000 !important; /* Larger line below heading names */
}
/* Add any additional styles you need for your elements */
</style>
</head>
<body>
<table>
<tr>
<th class="center" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;">SL.No</th>
<th class="left" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;">Part No</th>
<th class="left" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;">Item Description</th>
<th class="left" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;">U.O.M</th>
<th class="center" style="border-bottom: 2px solid #000 !important; background-color: transparent !important;">Qty</th>
</tr>
<tbody>
{% for row in doc.items %}
<tr>
<td class="center">{{ loop.index }}</td>
<td class="left">{% if row.custom_part_number is not none %}{{ row.custom_part_number }}{% else %}{% endif %}</td>
<td class="left">{{ row.description }}</td>
<td class="left">{{ row.uom }}</td>
<td class="center">{{ row.qty | int }}</td>
</tr>
{% endfor %}
<tr>
<td colspan="7" style="border-top: 1px solid #000 !important;"></td>
</tr>
</tbody>
</table>
</body>
</html>