Please use custom print format not the drag and drop builder.
Thanks @Yamen_Zakhour for the reply this is working fine ![]()
In this custom format how to fetch page number for every pages?
I have used custom format @Nisarg5900 .
thanks for your reply ![]()
I have a JavaScript function that calculates the dimensions of the rendered page then numbers the pages based on that. However, it is not reliable and its results are unpredictable
Oh okay @Yamen_Zakhour
use this code in print format
I will try this. thanks for your reply ![]() @Nandkishor_Bhadada
@Nandkishor_Bhadada
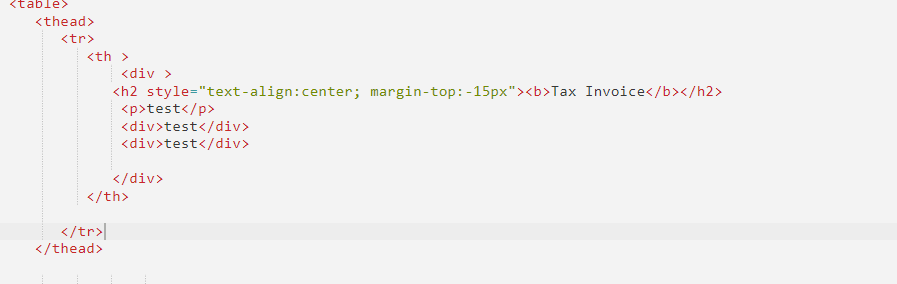
the above code prints every page header but below attached image code prints first page header only. give solution for this.
Why do you have tbody within your thead?
The structure is table header, table body then table footer.
Check the above msg;
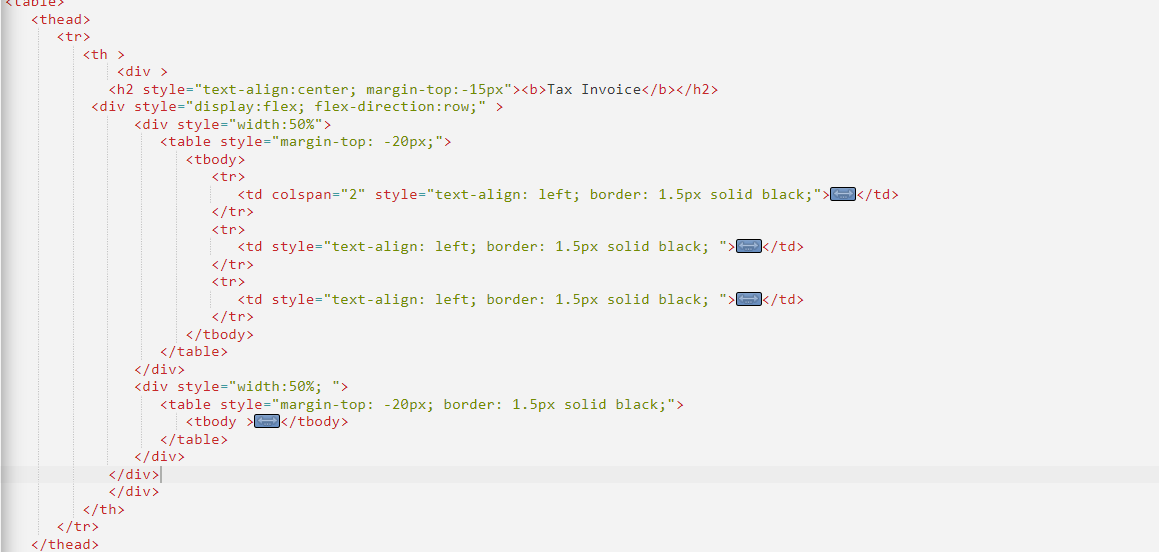
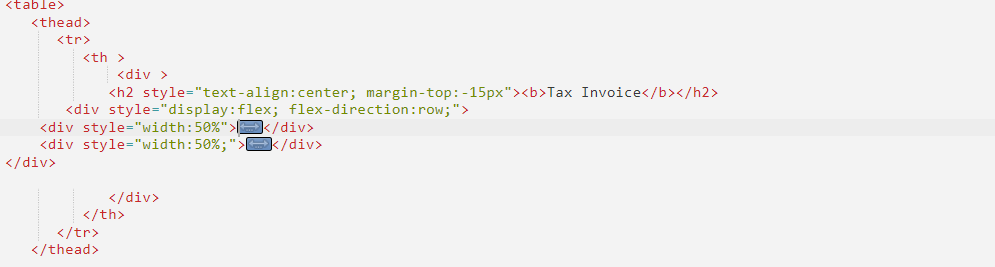
Okay I changed to all table tags to div tags @Yamen_Zakhour
this content also printing first page only why?
@media print {
thead { display: table-header-group; }
tfoot { display: table-footer-group; }
}
Yes I am using this css but not repeating header every pages.
header prints 13 lines only if exceed it prints first page only . why ? please give solution for this.

this is header for my sales invoice, but all lines are not printing only prints 13 lines if exceed it prints first page only. @Yamen_Zakhour @NCP
Mate this is endless, we can’t go through every print format you want to make.
I have given you the concept on how to repeat the headers and footers on every page and it worked for you. Use that as a base and experiment on top of it to customize your formats.
Now regarding your issue, im not sure why you want that amount of detail repeating on every page of your print as a header, but refer back to my original code structure and see how I define a fixed height for my headers and footers. Pdf Header Footer not showing every page - #4 by Yamen_Zakhour
If the above did not work, then there might be a hard limit on how big a table header can be, for that you can check stackoverflow or ChatGPT.
Sorry for this inconvenience.
If you faced same issue you got any solution for this, so that only I asked.
Big Thanks for your continuous support @Yamen_Zakhour.
If any other related issue we can reach you ![]()