i have enabled letterhead and i have enabled repeat header and footer option but not occurring every page give solution for this i am stuck in this for almost 1 week.
repeat header and footer appear only in PDF, not print.
thanks for your reply . then any possible solution available ? once it is available let me know
You can make them repeat in print if you create a custom print format (not the drag and drop builder).
To achieve that structure your print format using a table,
<table>
<thead>
<tr>
<th style="height: 1cm">
Header code here
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Page content here
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td style="height: 1cm">
Footer content here
</td>
</tr>
</tfoot>
</table>
In your custom print format CSS
@media print {
thead { display: table-header-group; }
tfoot { display: table-footer-group; }
}
From your print settings
- Disable Letterhead
- Enable page break inside tables
What do you mean
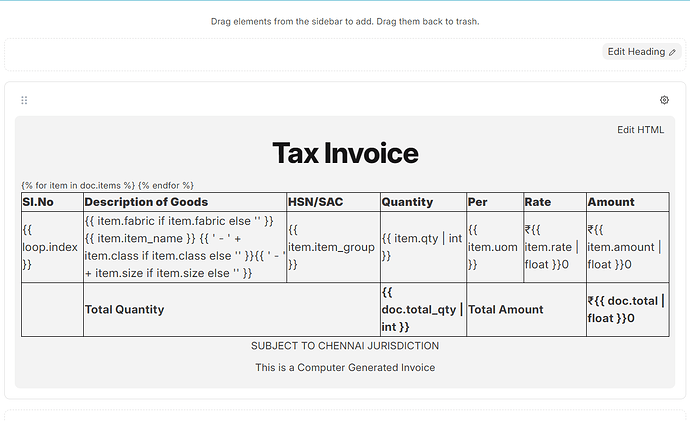
in this image
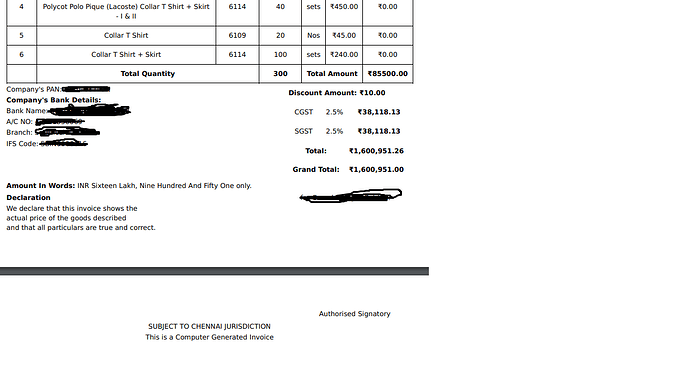
Header:
Tax Invoice
Footer:
SUBJECT TO CHENNAI JURISDICTION
This is a Computer Generated Invoice
i want to repeat all the pages Header and Footer how to fix this.
Make sure you follow this
<!DOCTYPE html>
<html>
<head>
<style>
@media print {
thead { display: table-header-group; }
tfoot { display: table-footer-group; }
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th style="height: 1cm">
<div style="margin-top:-27px;">
<div style="text-align: center; font-size:22px ;"><h1>Tax Invoice</h1></div>
</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<table style="font-size: 35px; border: 1.5px solid black;">
<tr style="border: 1.5px solid black;">
<th style="border: 1.5px solid black;"><b>SI.No</b></th>
<th style="border: 1.5px solid black;"><b>Description of Goods</b></th>
<th style="border: 1.5px solid black;"><b>HSN/SAC</b></th>
<th style="border: 1.5px solid black;"><b>Quantity</b></th>
<th style="border: 1.5px solid black;"><b>Per</b></th>
<th style="border: 1.5px solid black;"><b>Rate</b></th>
<th style="border: 1.5px solid black;"><b>Amount</b></th>
</tr>
<tbody>
{% for item in doc.items %}
<tr>
<td style="border: 1.5px solid black;">{{ loop.index }}</td>
<td style="border: 1.5px solid black;">{{ item.fabric if item.fabric else '' }} {{ item.item_name }} {{ ' - ' + item.class if item.class else '' }}{{ ' - ' + item.size if item.size else '' }}</td>
<td style="border: 1.5px solid black;">{{ item.item_group }}</td>
<td style="border: 1.5px solid black;">{{ item.qty | int }}</td>
<td style="border: 1.5px solid black;">{{ item.uom }}</td>
<td style="border: 1.5px solid black;">₹{{ item.rate | float }}0</td>
<td style="border: 1.5px solid black;">₹{{ item.amount | float }}0</td>
</tr>
{% endfor %}
<tr>
<td style="border: 1.5px solid black;"></td>
<td style="border: 1.5px solid black;" colspan="2"><b>Total Quantity</b></td>
<td style="border: 1.5px solid black;"><b>{{ doc.total_qty | int }}</b></td>
<td style="border: 1.5px solid black;" colspan="2"><b>Total Amount</b></td>
<td style="border: 1.5px solid black;"><b>₹{{ doc.total | float }}0</b></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td style="height: 1cm">
<div style="width: 100%; text-align: center; font-size: 15px;">
<p>SUBJECT TO CHENNAI JURISDICTION</p>
<p>This is a Computer Generated Invoice</p>
</div>
</td>
</tr>
</tfoot>
</table>
</body>
</html>
i have applied you mentioned code but not apply .
header footer format
Could you try adding !important to your thead and tfoot display style.
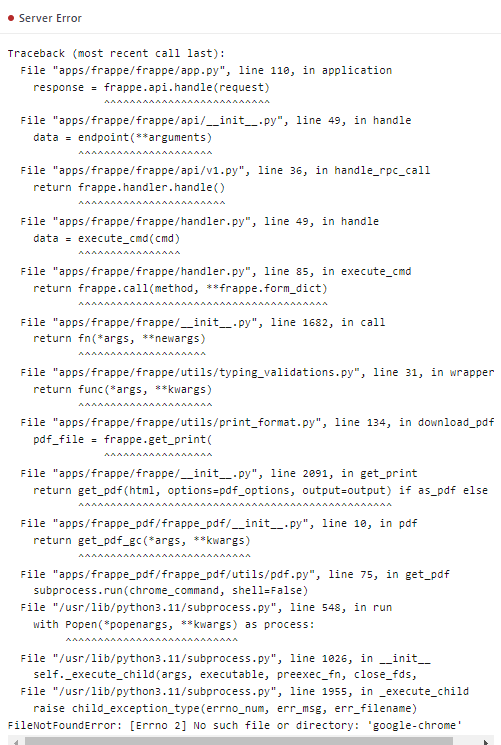
Switch to chrome headless then it should work
Thanks for your continuous reply.
I will try this approach. ![]()
I’d suggest export as .pdf then print.
Make sure you have Google chrome installed on the server
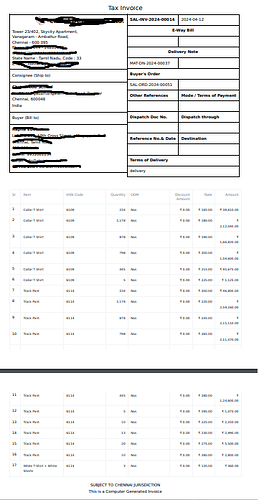
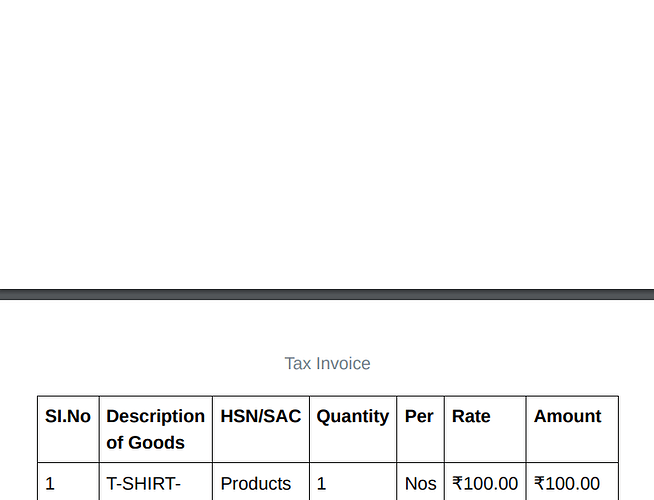
Thanks for your support this is working ![]() but first page pdf is empty, content is starting from second page. Any solution for this and also page number for each page
but first page pdf is empty, content is starting from second page. Any solution for this and also page number for each page
how to configure .
Hi mate, please enable page break inside tables from your print settings.
It is already enabled @Yamen_Zakhour
i think the heading take one page how to remove it .
second section itself i configured the html format.