Hi,
Is there a way to disable the progress bar in list view and instead show the actual numbers?
e.g. Sales Order/Purchase Order, there is % delivered and % billed. These are represented as progress bars at the moment.
Thanks
Hi,
Is there a way to disable the progress bar in list view and instead show the actual numbers?
e.g. Sales Order/Purchase Order, there is % delivered and % billed. These are represented as progress bars at the moment.
Thanks
First thing is it necessory to do that. Because when you hover over the progress bar it automatically shows the percentage.
But still if you want to show only percentage. You need to customize the list_view.js
const format = () => {
if (df.fieldtype === 'Code') {
return value;
} else if (df.fieldtype === 'Percent') {
return `<div class="progress level" style="margin: 0px;">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="${value}"
aria-valuemin="0" aria-valuemax="100" style="width: ${Math.round(value)}%;">
</div>
</div>`;
} else {
return frappe.format(value, df, null, doc);
}
};
To :
const format = () => {
if (df.fieldtype === 'Code') {
return value;
} else if (df.fieldtype === 'Percent') {
return value;
} else {
return frappe.format(value, df, null, doc);
}
};
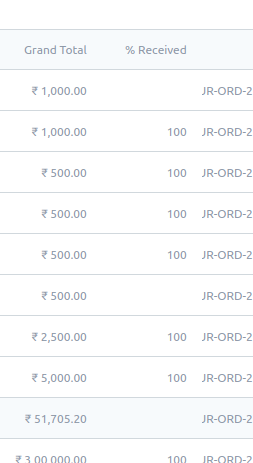
After customization

Hello,
i have done this several time , but its does not show up still showing the progress bar , is their some file i need to remove to make appeared .
This works great, thank you!
How would I set up a Client Script for my production environment?
@CNK Please check client script doctype and explore that
Got it, thanks
Incase anyone runs into this:
frappe.listview_settings[‘Your Doctype’] = {
formatters: {
‘percentage_fieldname’: function(value, df, doc) {
// Check if the fieldtype is Percent and return the value with a ‘%’ sign.
if (df.fieldtype === “Percent”) {
return${value}%;
}
// Otherwise, use the default Frappe format function.
return frappe.format(value, df, null, doc);
}
}
};